تازه های افزونه و قالب وردپرس
برای راه اندازی وب سایت خود بین وردپرس و html دچار تردید شده اید؟ در این مطلب می خواهیم به مقایسه سایت html و وردپرس بپردازیم و ببینیم کدام مناسب راه اندازی یک سایت کسب و کاری است.
تفاوت بین سایت های وردپرس و html به نحوه ساخت آنها برمی گردد. سایت های html وب سایت های ایستایی هستند که هیچ پایگاه داده ای ندارند. صفحه ایستا در واقع صفحه وبی است که به همان شکلی که ذخیره شده نمایش داده می شود و قرار نیست از تعامل با کاربر پشتیبانی کند. این قبیل صفحات وب برای محتواهایی که قرار نیست تغییر کنند یا به ندرت تغییر می کنند مناسب است. قالب های آماده html هیچ گونه نصبی ندارند و تنها با آپلود انها روی هاست یا لوکال قابل استفاده هستند.
در صورتی که نیاز به تغییر این صفحات باشد باید برای هر گونه شخصی سازی از برنامه نویسان مسلط بر html, css و javascript استفاده کرد. گذشته از این
تصور کنید نیاز به طراحی داشبوردهای مدیریتی دارید یا نیازمند لندینگ به زودی می آئیم یا اصلا در فکر ایجاد یک لندینگ برای ارائه تخفیف فوق ویژه به مناسبت دهمین سالگرد تاسیس وب سایت خود هستید. اینجاست که قالب های html به کمک شما می آیند و کار طراحی شما را بسیار ساده می کنند. درعوض

شما می توانید هسته وردپرس را به همراه قالب های رایگان انگلیسی از سایت Wordpress.org دانلود و استفاده کنید. توجه داشته باشید که سایت
سایت های ایستای html نیازی به نگهداری، بروز رسانی و بک آپ مداوم ندارند. علاوه بر این منابع مصرفی بسیار اندکی نیاز دارند، بنابراین می توان آنها را بر روی سرورهای سبک و کم حجم راه اندازی کرد. اما در عوض وردپرس یک سیستم مدیریت محتوا است که از زبان php و بانک اطلاعاتی mysql استفاده می کند. البته وردپرس از زبان های برنامه نویسی متنوعی مثل javascript, css و html نیز استفاده و پشتیبانی می کند.
در واقع html برای ارائه ساختار ظاهری تمامی وب سایت ها استفاده می شود، اما وردپرس از زبان php برای کدهای سمت سرور استفاده می کند تا عملیات کاربر را انجام دهد. تا به اینجا در مورد تعاریف اولیه هر دو نوع سایت html و wordpress صحبت شد. در ادامه به تفاوت بین سایت html و وردپرس می پردازیم.
نیازمندی توسعه سایت با وردپرس:
- عدم نیازی به دانش برنامه نویسی
- قابلیت درگ و دراپ برای ساخت برگه های سایت
- هزاران قالب آماده برای ایجاد طرح دلخواه آماده
- دسترسی به پلاگین های متنوع (افزونه های فرم ساز وردپرس، افزونه صفحه ساز، بهینه سازی سئو ، پروفایل کاربری و هزاران نمونه دیگر برای انجام تقریبا هر کاری که مد نظر دارید)
- افزودن ساده المان و پلاگین ها (به سادگی چند کلیک انجام می شود، اما در صورتیکه باید سفارشی شوند نیاز به کدنویسی بیشتری است)
- بروزرسانی افزونه و هسته وردپرس
- قیمت هاست بیشتر (با توجه به حجم سایت وردپرسی بیشتر از قالب های html است)

نیازمندی توسعه سایت با Html:
- نیازمند تسلط به زبان html، سی اس اس و جاواسکریپت
- نیازمند مهارت نوشتن کدهای تمیز برای درک بهترموتورهای جستجو
- همه چیز نیازمند ایجاد شدن از ابتدا است (هر چند قالب های آماده html نیز وجود دارد اما تغییر و سفارشی سازی آنها نیازمند دانش برنامه نویسی است)
- عدم نیاز به بروزرسانی قالب های اچ تی ام ال
- نیازمند هاست ارزانتر

سئوی سایت وردپرسی بهتر است یا html؟
یک سوال ساده و یک پاسخ ساده تر از آن داریم. سایت های وردپرسی هیچ مزیت و نقصی نسبت به سایت های css/html در این مورد ندارند و برعکس این قضیه نیز صدق می کند. هرچند افزونه های زیادی وجود دارد که می تواند راهنمای خیلی خوبی برای سئو سایت باشد. در عوض اگر قالب وردپرسی شما سئو شده نباشد، به عبارتی نکات تکنیکی سئو مانند رعایت تگ های h1تا h6، رسپانسیو بودن، نقشه سایت و . در قالب وردپرس رعایت نشده باشد به سئوی سایت ضربه می زند. پس کافی است در زمان خرید قالب وردپرس به این نکته توجه داشته باشید. در قالب های html همه نیازمندی های سئو و امنیت کاملا اختصاصی و توسط برنامه نویس باید پیاده شود، این در حالی است که در وردپرس تمامی افزونه های امنیتی و سئو که بسیار مورد نیاز سایت ها است به سادگی نصب می شوند. در این میان
وردپرس یا html؟ کدام برای راه اندازی سایت بهتر است؟
در این مطلب تفاوت سایت html و وردپرس به تفصیل بیان شد. نتیجه ای که می توان گرفت این است که بر اساس نیاز و قابلیت های مورد نظر وب سایت خود را راه اندازی کنید. هر چند برای سایت های ساده و ایستا از html استفاده می شود، با اینحال کدهای آن سریعتر اجرا می شوند. گذشته از این قالب های آماده html راهکاری سریع برای طراحی فرانت اند وب سایت های شخصی است که قرار برنامه نویسی آنها از ابتدا انجام شود. اما اگر می خواهید به هزاران قالب دسترسی داشته باشید و احتمال افزودن امکانات بیشتر، تعامل با کاربران خود را می دهید و نمی خواهید به طور ماهانه برای توسعه دهندگان وب هزینه کنید احتمالا وردپرس سیستم مناسب تری برای شما است. هر دوی این قالبها به صورت رایگان و غیر رایگان در دسترس هستند.
مشخصات
بسیاری از قالب های حرفه ای از قبیل قالب be theme ،
- به صورت دستی و توسط کدهای css
- نصب افزونه وردپرس
ما در این مطلب می خواهیم به شما روش های اضافه کردن فونت فارسی را به قالب وردپرس آموزش دهیم. پوسته های وردپرسی زیادی وجود دارند که به زیبایی فونت متناسب با موضوع آنها انتخاب شده است. بهتر است از فونت های جسورانه در قالب های خلاقانه و از فونت های خوانا در پوسته های خبری استفاده شود در

تغییر فونت قالب وردپرس با استفاده از افزونه
ساده ترین روش برای سفارشی سازی فونت قالب استفاده از

- B Esfehan
- B Helal
- B Homa
- B Jadid
- B Koodak
- B Bardiya
- B Mahsa
- B Mehr
- B Mitra
- B Nasim
- B Nazanin
- B Sina
- B Titr
- B Yekan
- Dast Nevis و .
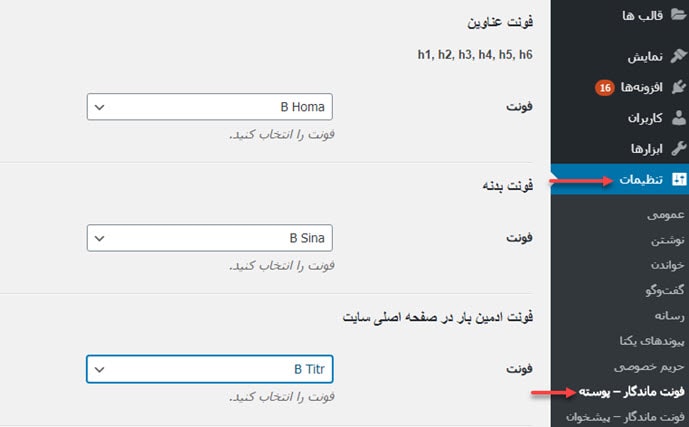
بعد از نصب این افزونه در پیشخوان وردپرس باید از تنظیمات> فونت ماندگار پوسته و پیشخوان برای شما قابل مشاهده باشد. فونت پیشخوان وردپرس یا فونت قالب را می توان در این افزونه به صورت جداگانه تغییر دهید. تنظیمات فونت پوسته کمی جزتی تر است و شما قادرید فونت مورد نظر خود را به هر کدام از کلاسهای استایل تعریف شده قالب اعمال کنید.

افزونه custom fonts
افزونه فونت فارسی که در بخش قبلی بیان شد، فونت های پیش فرضی داشت که ممکن است مورد پسند شما نباشد. با استفاده از افزونه custom fonts شما قادرید فونت های دلخواه خود را در پسوندهای متنوع خریداری یا دانلود کرده، سپس در قالب سایت اعمال کنید.

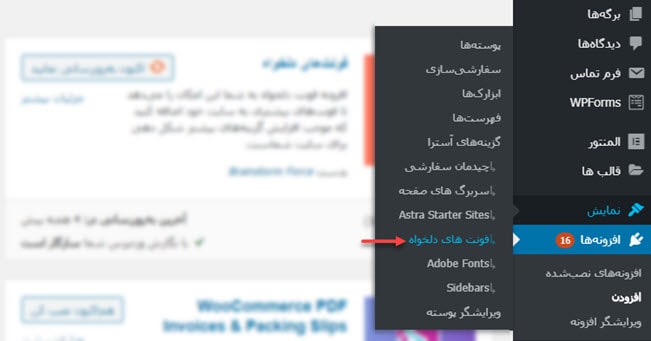
با نصب این افزونه گزینه custom fonts در پیشخوان> نمایش در دسترس است. بعد از انتخاب custom fonts به تنظیمات این افزونه وارد می شوید. کافی است بر روی گزینه بارگزاری فونت کلیک کنید و فونت دلخواه را آپلود کنید. سپس فونت را در تنظیمات قالب خود اعمال کنید.
در این بخش دو افزونه کاربردی برای تغییر فونت فارسی قالب وردپرس معرفی شد. اما پلاگین های دیگری از قبیل افزونه فونت فارسی آریا فونت، افزونه نویسه های پارسی سپیدمان و افزونه فونت ایران سنس برای وردپرس نیز در دسترس کاربران ایرانی قرار گرفته که به سادگی فونت خود را اضافه یا تغییر دهند و به قالب وردپرسی خود ظاهر زیباتری ببخشند.
اضافه کردن فونت فارسی به قالب ووردپرس با کد نویسی css
اولین روش تغییر فونت قالب وردپرس توسط کدنویسی، معرفی فونت دلخواه در فایل style.css است. برای این منظور
- وارد هاست خود شوید. از مسیر روبرو فونت خود را آپلود کنید. Public_html>wp-content> themes
- نام قالب خود را باید در این قسمت مشاهده کنید. پوشه مورد نظر را باز کنید.
- فونت های دلخواه خود با فرمت های eof وttf یا woof را آپلود کنید.
- حال فایل style.css را بازکرده و کد زیر را بعد از اطلاعات قالب قرار دهید. این اطلاعات شامل نام قالب و طراح و. است.
}font-face@
;’font-family: ‘BYekan
src: url(‘font/BYekan.eot?#’) format(‘eot’), /* IE6?8
url(‘font/BYekan.woff’) format(‘woff’), /* FF3.6+, IE9, Chrome6+, Saf5.1
url(‘font/BYekan.ttf’) format(‘truetype’); /* Saf3?5, Chrome4+, FF3.5, Opera 10
{
- سپس با استفاده از کلیک راست بر روی المان های مورد نظر در صفحات سایت و انتخاب inspect element کلاس مورد نظر را کپی و ویژگی font family را به ترتیب زیر تغییر دهید و در فایل استایل کپی کنید. در این مثال ما از فونت byekan استفاده کردیم. همانطور که مشاهده می کنید، فونت قالب انفولد را برای شما نمایش داده ایم. همانطور که در تصویر می بینید، در این قالب فروشگاهی وردپرس از فونت بی یکان استفاده شده است.
;’font-family: ‘BYekan
امیدواریم که این مطلب برای شما مفید بوده باشد و بتوانید تغییر فونت قالب وردپرس خود را به یکی از روش های بیان شده در بالا انجام دهید. موثرترین و ماندگار ترین روش استفاده از کد نویسی در فایل rtl.css است. بنابراین بدون حذف افزونه یا بروز رسانی قالب این تغییرات ماندگار خواهند بود.
مشخصات
هرکسی امروزه می تواند از وب سایت ها و شبکه های اجتماعی به سادگی استفاده کند و در این بین خیلی ها هم دوست دارند کسب و کار شخصی خود را داشته باشند. راه های کسب در آمد از اینترنت بسیار زیاد هستند اما اینبار می خواهیم در مورد راه های کسب در آمد از وردپرس صحبت کنیم.
شمایی که این مطلب را می خوانی یا با وردپرس آشنا هستی یا بر برنامه نیوسی تسلط داری. به هر حال برای هر دوی شما پیشنهاداتی داریم که در خواب هم کسب درآمد کنید. به اصطلاح کسب درآمد غیر فعال داشته باشید.
کسب درآمد اینترنتی از طریق طراحی افزونه و قالب وردپرس
- اگر یک برنامه نویس php و html هستید می توانید با برنامه نویسی و طراحی قالب و افزونه اختصاصی و سپس فروش آنها درآمد خوبی کسب کنید. این درامد کاملا وابسته به کیفیت طراحی و پشتیبانی شما از محصول و البته نیاز کاربران دارد.
- راه دیگر ترجمه قالب و افزونه های اورجینال وردپرس است. این قالب و افزونه های انگلیسی را می توانید از سایت های مرجع مانند elegant یا themeforest خریداری کنید.
فروشندگان قالب و افزونه زیادی هستند که درآمد آنها در طی کمتر از دوسال به بیش از 200000000 تومان رسیده است. این فروشندگان در مارکت پلیس هایی فعالیت می کنند که بازدید کنندگان زیادی دارند. بهتر است سری به
احتمالا شما هم باورتان نمی شد که درآمد چند صد میلیونی در دنیای دیجیتال به این سادگی امکانپذیر شده است.
کسب درآمد از طریق ساخت و پشتیبانی سایت های وردپرس
بسیاری از مالکان سایت های فروشگاهی، خبری و شرکتی توانایی ورود اطلاعات محصولات و مقالات یا سئو کردن آنها را ندارند. بنابراین شما به عنوان فردی که با وردپرس و افزونه های مرتبط آشنایی دارید می توانید اینکار را انجام دهید.
علاوه بر این کسب و کارهای سنتی در شرایط قرنظینگی و بیماری کرونا همگی به فروش اینترنتی کالاهای خود روی آورده اند. بنابراین اگر شما مسلط به وردپرس هستید می توانید وب سایت های آنها را راه اندازی کنید.
توصیه ما به شما راه اندازی وب سایت شخصی خود است، به این ترتیب یک رزومه آنلاین و نمونه کارهای انجام شده دارید که اعتماد کارفرما را به خود جلب می کند. بعد از آن در وب سایت های فریلنسری می توانید پیشنهادات همکاری خوبی را یافته و پذیرش کنید.
در این مورد بهتر است دانش خود را در حوزه سئو نیز بالا برده و از افزونه های مرتبط با seo و افزایش سرعت و عملکرد سایت غافل نشوید. بروز شدن دانش شما در مورد الگوریتم های گوگل و سئو می تواند شما را در پیدا کردن پروژه های با درآمد بالاتر کمک کند.

کسب درآمد از طریق راه اندازی وب سایت شخصی
در بالا اشاره شد که راه اندازی وب سایت شخصی چقدر در معرفی شما به عنوان یک شخص حرفه ای تاثیر گذار است. با اینحال می توانید به جای ساخت سایت برای سایر افراد، وب سایت فروشگاهی یا آموزشی خود را راه اندازی کنید.
اگر شما دانش خاصی دارید که می توانید آنرا به سایرین آموزش دهید یکی از بهترین کارها استفاده از قالب های آماده آموزشی وردپرس برای این منظور، یا فروش محصولات فیزیکی و مجازی از طریق قالب های فروشگاهی است.

کسب درآمد از طریق همکاری در فروش محصولات وردپرسی
یکی دیگر از راه های کسب درآمد انلاین برای افرادی که با وردپرس آشنایی دارند همکاری در فروش محصولات افزونه و قالب است. به این ترتیب بدون اینکه درگیر و خرید، فارسی سازی یا پشتیبانی محصولات شوید در صد بازاریابی خود را دریافت می کنید. برای اینکار بالا بردن دانش بازاریابی دیجیتال و مهارت نوشتن می تواند بسیار کمک کننده باشد و درآمد شما را افزایش دهد.
اگر تصور می کنید این کار درآمد پایینی دارد بهتر است
مشخصات
برای راه اندازی وب سایت خود بین وردپرس و html دچار تردید شده اید؟ در این مطلب می خواهیم به مقایسه سایت html و وردپرس بپردازیم و ببینیم کدام مناسب راه اندازی یک سایت کسب و کاری است.
تفاوت بین سایت های وردپرس و html به نحوه ساخت آنها برمی گردد. سایت های html وب سایت های ایستایی هستند که هیچ پایگاه داده ای ندارند. صفحه ایستا در واقع صفحه وبی است که به همان شکلی که ذخیره شده نمایش داده می شود و قرار نیست از تعامل با کاربر پشتیبانی کند. این قبیل صفحات وب برای محتواهایی که قرار نیست تغییر کنند یا به ندرت تغییر می کنند مناسب است. قالب های آماده html هیچ گونه نصبی ندارند و تنها با آپلود انها روی هاست یا لوکال قابل استفاده هستند.
در صورتی که نیاز به تغییر این صفحات باشد باید برای هر گونه شخصی سازی از برنامه نویسان مسلط بر html, css و javascript استفاده کرد. گذشته از این
تصور کنید نیاز به طراحی داشبوردهای مدیریتی دارید یا نیازمند لندینگ به زودی می آئیم یا اصلا در فکر ایجاد یک لندینگ برای ارائه تخفیف فوق ویژه به مناسبت دهمین سالگرد تاسیس وب سایت خود هستید. اینجاست که قالب های html به کمک شما می آیند و کار طراحی شما را بسیار ساده می کنند. درعوض

شما می توانید هسته وردپرس را به همراه قالب های رایگان انگلیسی از سایت Wordpress.org دانلود و استفاده کنید. توجه داشته باشید که سایت
سایت های ایستای html نیازی به نگهداری، بروز رسانی و بک آپ مداوم ندارند. علاوه بر این منابع مصرفی بسیار اندکی نیاز دارند، بنابراین می توان آنها را بر روی سرورهای سبک و کم حجم راه اندازی کرد. اما در عوض وردپرس یک سیستم مدیریت محتوا است که از زبان php و بانک اطلاعاتی mysql استفاده می کند. البته وردپرس از زبان های برنامه نویسی متنوعی مثل javascript, css و html نیز استفاده و پشتیبانی می کند.
در واقع html برای ارائه ساختار ظاهری تمامی وب سایت ها استفاده می شود، اما وردپرس از زبان php برای کدهای سمت سرور استفاده می کند تا عملیات کاربر را انجام دهد. تا به اینجا در مورد تعاریف اولیه هر دو نوع سایت html و wordpress صحبت شد. در ادامه به تفاوت بین سایت html و وردپرس می پردازیم.
نیازمندی توسعه سایت با وردپرس:
- عدم نیازی به دانش برنامه نویسی
- قابلیت درگ و دراپ برای ساخت برگه های سایت
- هزاران قالب آماده برای ایجاد طرح دلخواه آماده
- دسترسی به پلاگین های متنوع (افزونه های فرم ساز وردپرس، افزونه صفحه ساز، بهینه سازی سئو ، پروفایل کاربری و هزاران نمونه دیگر برای انجام تقریبا هر کاری که مد نظر دارید)
- افزودن ساده المان و پلاگین ها (به سادگی چند کلیک انجام می شود، اما در صورتیکه باید سفارشی شوند نیاز به کدنویسی بیشتری است)
- بروزرسانی افزونه و هسته وردپرس
- قیمت هاست بیشتر (با توجه به حجم سایت وردپرسی بیشتر از قالب های html است)

نیازمندی توسعه سایت با Html:
- نیازمند تسلط به زبان html، سی اس اس و جاواسکریپت
- نیازمند مهارت نوشتن کدهای تمیز برای درک بهترموتورهای جستجو
- همه چیز نیازمند ایجاد شدن از ابتدا است (هر چند قالب های آماده html نیز وجود دارد اما تغییر و سفارشی سازی آنها نیازمند دانش برنامه نویسی است)
- عدم نیاز به بروزرسانی قالب های اچ تی ام ال
- نیازمند هاست ارزانتر

سئوی سایت وردپرسی بهتر است یا html؟
یک سوال ساده و یک پاسخ ساده تر از آن داریم. سایت های وردپرسی هیچ مزیت و نقصی نسبت به سایت های css/html در این مورد ندارند و برعکس این قضیه نیز صدق می کند. هرچند افزونه های زیادی وجود دارد که می تواند راهنمای خیلی خوبی برای سئو سایت باشد. در عوض اگر قالب وردپرسی شما سئو شده نباشد، به عبارتی نکات تکنیکی سئو مانند رعایت تگ های h1تا h6، رسپانسیو بودن، نقشه سایت و . در قالب وردپرس رعایت نشده باشد به سئوی سایت ضربه می زند. پس کافی است در زمان خرید قالب وردپرس به این نکته توجه داشته باشید. در قالب های html همه نیازمندی های سئو و امنیت کاملا اختصاصی و توسط برنامه نویس باید پیاده شود، این در حالی است که در وردپرس تمامی افزونه های امنیتی و سئو که بسیار مورد نیاز سایت ها است به سادگی نصب می شوند. در این میان
وردپرس یا html؟ کدام برای راه اندازی سایت بهتر است؟
در این مطلب تفاوت سایت html و وردپرس به تفصیل بیان شد. نتیجه ای که می توان گرفت این است که بر اساس نیاز و قابلیت های مورد نظر وب سایت خود را راه اندازی کنید. هر چند برای سایت های ساده و ایستا از html استفاده می شود، با اینحال کدهای آن سریعتر اجرا می شوند. گذشته از این قالب های آماده html راهکاری سریع برای طراحی فرانت اند وب سایت های شخصی است که قرار برنامه نویسی آنها از ابتدا انجام شود. اما اگر می خواهید به هزاران قالب دسترسی داشته باشید و احتمال افزودن امکانات بیشتر، تعامل با کاربران خود را می دهید و نمی خواهید به طور ماهانه برای توسعه دهندگان وب هزینه کنید احتمالا وردپرس سیستم مناسب تری برای شما است. هر دوی این قالبها به صورت رایگان و غیر رایگان در دسترس هستند.
مشخصات
سایت ساز چیست؟
سایت سازها ابزاری هستند که امکان ساخت وبسایت بدون ویرایش کدها را فراهم می کنند.
محدودیت های شخصی سازی در سایت ساز
بیشتر سایت سازها "کد بسته" (closed source) هستند و به کاربران امکان دسترسی به کدها را نمی دهند. در نتیجه، کاربران به گزینه های سفارشی سازی موجود در قالبی که انتخاب کرده اند، محدود می شوند.این مسئله به ویژه در هنگام ساخت یک برند از اهمیت بیشتری برخوردار می شود، زیرا واقعیت این است که این قالب برای سایر شرکت ها نیز قابل استفاده است. بنابراین، با وجود گزینه های سفارشی سازی که در قالب وجود دارد، همیشه سایتهایی خواهند بود که شبیه سایت شما باشد.
در وردپرس امکان شخصی سازی وسیعی وجود دارد در واقع وردپرس open source است و هر تغییری را می توانید داشته باشید.این یعنی می توانید افزونه دلخواهی طراحی و به وردپرس اضافه کینید یا اصلا بخش هایی از قالب را به دلخواه تغییر دهید یا حذف کنید.
بسیاری از قالب های وردپرس تنظیمات سفارشی برای این منظور دارند اما اگر این سفارشی سازی بیشتر از اینها بود شما دستتان باز استt کد نویسی کنید!
پ ن: برخی از سایت سازها درواقع همان قالب های آوادا و بی تم معرف هستند که با هزینه بالا در اختیار شما قرار داده شده اند.
مهمترین محدودیت سایت ساز امکان سفارشی سازی و توسعه وب سایت در آینده است. فرض کنید چند سال زحمت کشیده اید و حجم زیادی محصول وارد کردید رتبه خوبی هم در گوگل گرفتید؛ بعد از اینکه نتوانستید با این امکانات کم و محدود سایت ساز ادامه دهید تصمیم به تغییر پلتفرم می گیرید. اما در نهایت کلی صفحه ایندکس شده در گوگل دارید که 404 شده اند.
اگر تصور می کنید کار با وردپرس سخت است می توانید با قالب رایگان وردپرس شروع کنید. بعد زا اینکه مطمئن شدید توانایی اداره سایت را دارید به یک قالب فروشگاهی خوب مهاجرت کنید.
بنظر من تصمیم عجولانه نگیرید و کمی در مورد سایت ساز و وردپرس مطالعه کنید.
مشخصات
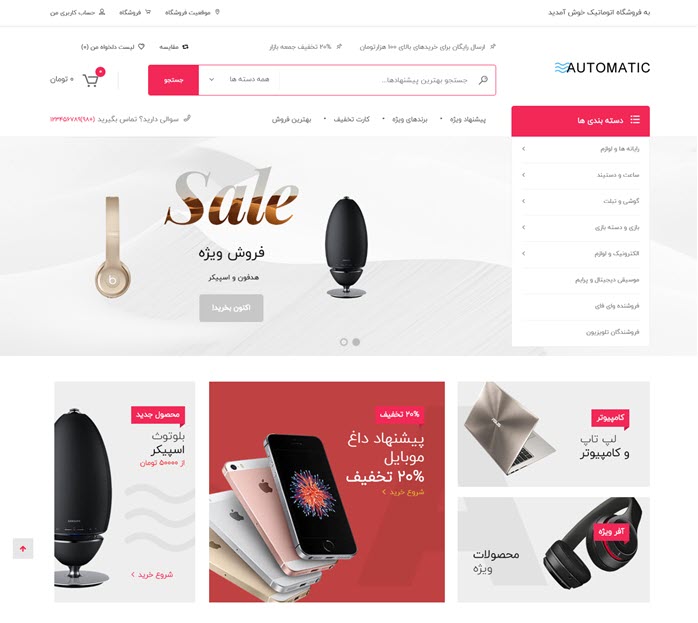
قالب های وردپرس در قسمت فوتر خود لینک توسعه دهنده قالب و متن با افتخار توسط وردپرس یا قدرت گرفته از وردپرس را نمایش می دهند. احتمالا در راه اندازی سایت خود مایل نیستید این متن و لینک ها نمایش داده شود. حذف این متن از فوتر قالب های وردپرس کاملا قانونی است، زیرا وردپرس رایگان و تحت مجوز GPL منتشر شده که به شما اجازه تغییر و اصلاح وردپرس را می دهد.
حذف قدرت گرفته از وردپرس در فوتر قالب
روش های زیادی برای حذف این متن وجود دارد. در این مقاله به شما سعی می کنیم ساده ترین روش ویرایش فوتر را آموزش دهیم.
ویرایش فوتر در تنظیمات قالب
پوسته های وردپرس تنظیمات بسیار زیادی را در اختیار کاربران خود قرار می دهند تا بتوانند قالب کاملا سفارشی ایجاد کنند. یکی از این امکاناتی که در تنظیمات قالب قرار می گیرد، ویرایش فوتر است. در

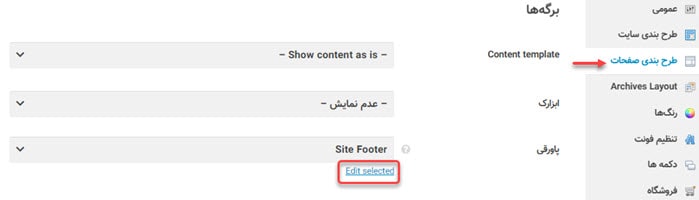
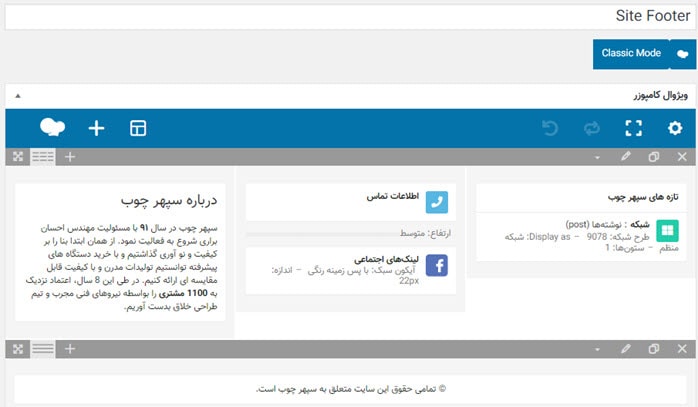
در بخش طرح بندی صفحات> در کنار فوتر edit selected را انتخاب کنید. به این ترتیب وارد تنظیمات بخش فوتر قالب می شوید. فوتر قالب ایمپرزا توسط صفحه ساز ویژوال کامپوزر ایجاد شده است. بناراین به سادگی می توانید پاورقی را ویرایش و هر کدام از المان هایی که نیاز دارید را صفحه ساز ویژوال کامپوزر درج کنید.
یکی از امتیازتی که

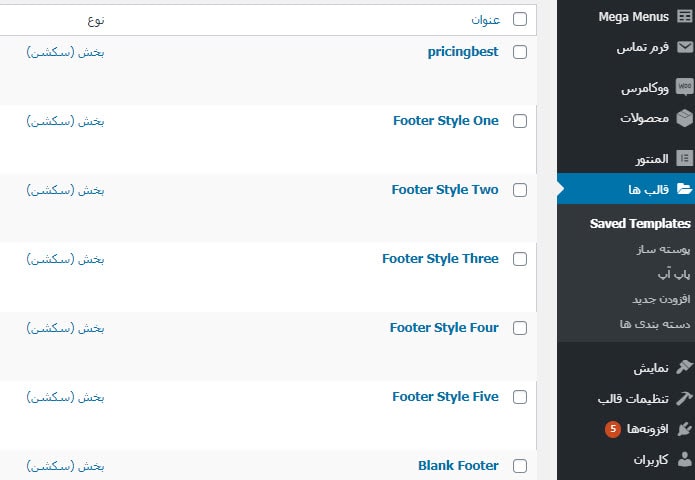
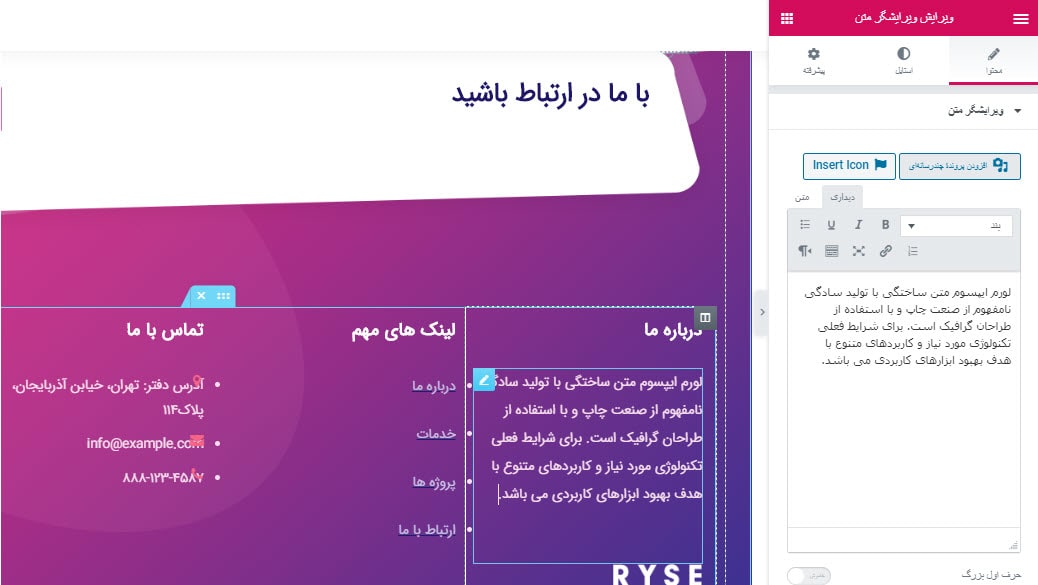
در همه قالبها این تنظیمات به یک شکل و از یک مسیر انجام نمی شود. به عنوان مثال برای تغییر فوتر در قالب وردپرس رایس از پیشخوان وردپرس> قالب ها > saved templates را کلیک کنید. لیست فوترهای طراحی شده با المنتور نمایش داده شده است.

بر روی ویرایش کلیک کنید. وارد ویرایشگر المنتور می شوید. به سادگی تمامی بخش های فوتر را ویرایش کنید.

ویرایش فوتر از طریق سفارشی سازی قالب
در
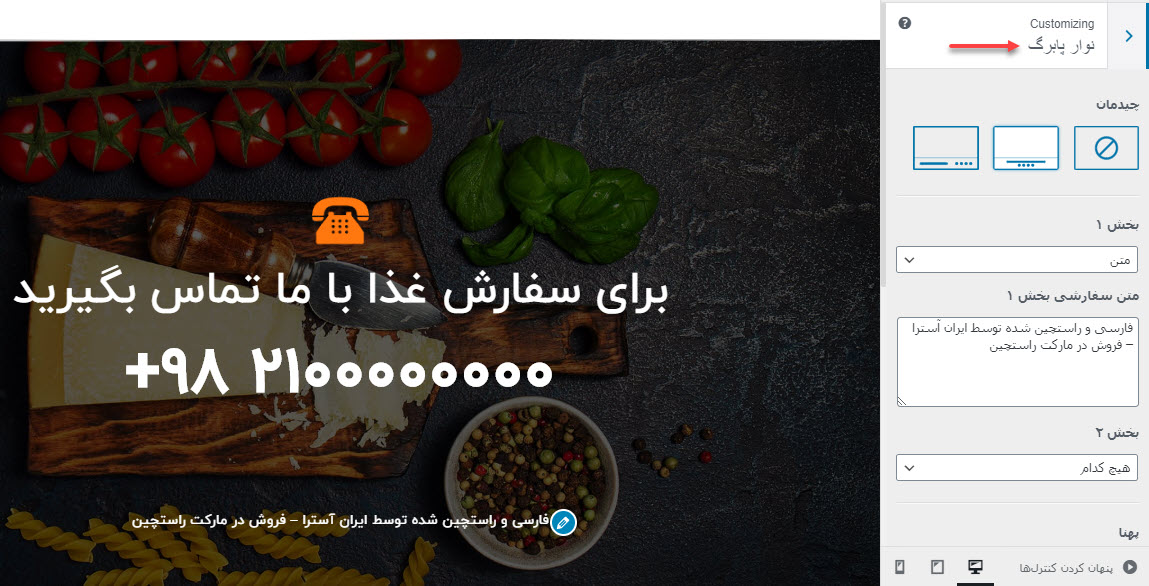
برای این منظور از پیشخوان> نمایش> سفارشی سازی را کلیک کنید. به این ترتیب وارد پنجره ای می شوید که می توانید بخش های مختلف قالب خود را ویرایش کنید. در قالب آسترا فوتر با عنوان پابرگ ترجمه شده است. برروی پابرگ کلیک کنید، چیدمان، متن سفارشی و متن کپی رایت را در این بخش ویرایش کنید.

حذف متن قدرت گرفته از وردپرس از طریق ابزارک ها
در صورتیکه در تنظیمات قالب چیزی برای ویرایش فوتر پیدا نکردید می تواندی از طریق ازارک ها اقدام کنید. برا این منظور از پیشخوان وردپرس> نمایش> ابزارک ها را انتخاب کنید. سپس به دنبال فوتر یا پانویس بگردید و متن نوشته فوتر و ابزارک های درون آن را ویرایش یا حذف کنید.

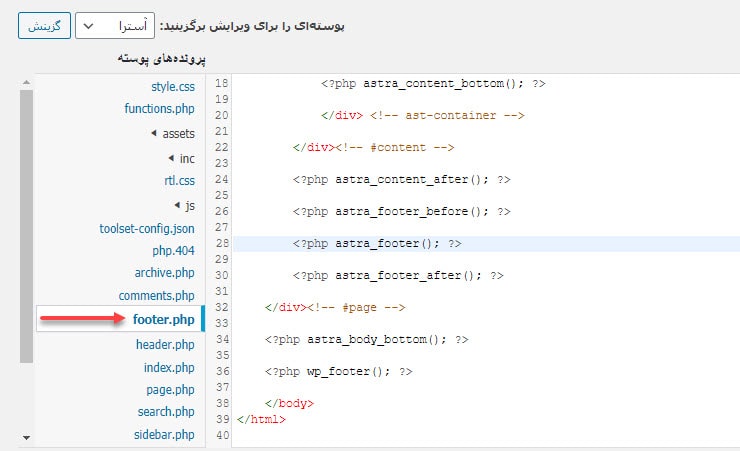
ویرایش پاورقی از طریق ویرایش فایل footer.php می تواند انجام شود. این فایل حاوی اطلاعاتی است که در قسمت فوتر سایت وردپرسی نمایش داده می شود. از طریق پیشخوان> ویرایشگر پوسته را کلیک کنید. سپس از لیست سمت چپ footer.php را انتخاب کنید تا بتوانید کدهای این فایل را ویرایش کنید.

این فایل را باز کنید و بدنبال قدرت گرفته از وردپرس بگردید، سپس آن را حذف کنید. در برخی از قالب ها این مقدار در یک متغیر info قرار گرفته، سپس این متغیر در فایل فوتر استفاده می شود. کدهای هر قالب ممکن است متفاوت باشند. بنابراین باید کدهای مربوط به نمایش پیام در فوتر را ویرایش کنید.
نکته: اگر قادر به یافتن ویرایشگر پوسته نبودید، احتمالا این گزینه از سمت طراح قالب به دلایل امنیتی و جلوگیری از خرابکاری احتمالی پوسته غیر فعال شده. بنابراین این فایل را در مسیر /wp-content/themes/yourtheme/footer.php می توانید پیدا و ویرایش کنید.
نکته: قبل از آنکه بخواهید هر نوع تغییری اعمال کنید بهتر است یک پوسته فرزند ایجاد کنید. به این ترتیب شما نسخه اصلی قالب را همیشه در دسترس دارید و بمحض انجام اشتباهی نسخه اصلی قالب قابل بازگشت است.
نکته: ممکن است برخی از سایت ها پیشنهاد مخفی کردن پیام فوتر را از طریق کدهای css بدهند، این روش پیشنهاد نمی شود و ممکن است به سئوی سایت شما لطمه بزند. گوگل لینک های پنهان را به عنوان یک تکنیک کلاه سیاه برای سئو و فریب می شناسد. بنابراین ممکن است در
#site-info {display:none}
امیدواریم این آموزش به شما کمک کرده باشد تا بتوانید به یکی از روش های بیان شده متن فوتر و المان های آن را تغییر و ویرایش کنید. به این ترتیب قالب وردپرس خود را کاملا سفارشی کنید. اگر سوالی دارید در بخش نظرات از مابپرسید. در اسرع وقت پاسخ شما را ارسال می کنیم.
مشخصات
امروز مطلبی تحت عنوان slug یا نامک وردپرس چیست و چطور می توان آنرا بهینه کرد آماده کرده ایم. پیشنهاد می کنیم این مطلب را انتها بخوانید احتمالا بسیاری از سوالاتی که در مورد سئو آدرس سایت دارید پاسخ داده خواهد شد.
Slug یا نامک ویردپرس چیست؟ و چه کاری انجام می دهد؟
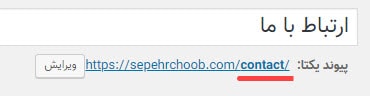
بخش اصلی آدرس که بعد از نام دامنه قرار می گیرد، slug است که در وردپرس فارسی با عنوان "نامک" شناخته می شود. در واقع نام دامنه+ نامک، url صفحات را تشکیل می دهد. پس مشخص است که این نامک باید منحصر بفرد باشد و هیچ نامک مشابهی نباید تعریف کرد. در تصویر زیر نامک را مشاهده می کنید که با خط قرمز مشخص شده است.

چطور نامک را تغییر دهیم؟
در وردپرس می توان نامک را فارسی یا انگلیسی وارد کرد. کافی است صفحه مورد نظر را در حالت ویرایش بازکرده و بر روی دکمه ویرایش نامک کلیک کرده و نامک جدید را وارد کنید.
چطور slug را برای سئو بهینه کنیم؟
در ادامه به شما راهکارهایی گفته می شود که می تواند در سئو مفید باشد و در نهایت منجر به بهبود جایگاه سایت شما در موتورهای جستجو شود. سئو نامک و مطلب را می توان با استفاده از
علاوه براین افزودنی های زیادی برای یواست سئو وجود دارد. به عنوان مثال
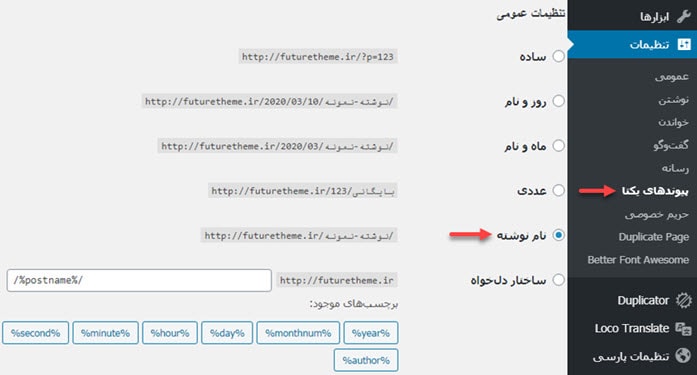
1: تنظیم پیوند های یکتا در وردپرس
وردپرس به طور پیش فرض از قالب ساده برای ایجاد پیوند یکتا استفاده می کند. تنظیم پیش فرض نامک در وردپرس به این صورت است که بعد از نام دامنه یک شناسه به نوشته تخصیص می دهد. این به عنوان مثال این قالب ساده به شکل روبرو می تواند باشد.
https://www.yourdomain.com/?p=113
همانطور که مشاهده کردید، این شناسه هیچ اطلاعاتی به کاربر و موتورهای جستجو نمی هد. بنابراین اولین گام برای سئو کردن آدرس سایت وردپرسی تغییر تنظیمات پیوندهای یکتا است. از مسیر تنظیمات > پیوندهای یکتا پیکربندی نامک را می توان در وردپرس انجام داد. برای این منظور نام نوشته را انتخاب کنید و تنظیمات را ذخیره کنید.

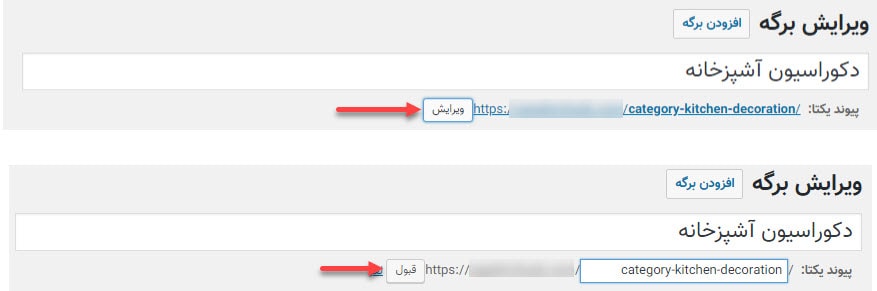
پس از دخیره تنظیمات از پیشخوان> برگه ها> همه برگه ها را انتخاب کنید. برروی لینک ویرایش برگه ای که می خواهید اسلاگ آنرا اصلاح کنید، کلیک کنید.
برای تغییر نامک در وردپرس 5.3 همانظور که در تصویر مشخص شده است، در بخش سند سپس پیوند یکتا می توانید نامک را تغییر دهید. در ویردپرس نسخه 5.3 از ویرایشگر گوتنبرگ استفاده شده است.

اما دروردپرس با نسخه های پایینتر از 5.3 می توانید نامک را با کلیک بر روی ویرایش در کنار پیوند یکتا تغییر داد. سپس برروی دکمه قبول کلیک کرد تا تغییرات اعمال شود.

انتخاب نامک بهینه در وردپرس
slug یکی از شاخص هایی است که گوگل برای فهمیدن موضوع صفحه از آن استفاده می کند. در توضیحات افزونه yoast seo امده " اصلی ترین مزیتی که از تنظیمات Slug می توان برد، این است که شما می توانید نامک را تغییر دهید تا مطمئن شوید کلماتی که واقعاً می خواهید برای آنها رتبه کسب کنید در آن آمده باشد.
با این توضیح متوجه خواهید شد که انتخاب کلمات در نامک می تواند تاثیر مثبت یا منفی در رتبه سایت شما در نتایج گوگل داشته باشد. در ادامه نکاتی بیان می شود که به شما در انتخاب نمامک مناسب کمک می کند:
چگونه نامک بهینه انتخاب کنیم؟
1: از کلمات کلیدی هدف در نامک نوشته و برگه ها استفاده کنید. کلمات کلیدی همان کلماتی هستند که موضوع صفحه شما درمورد آن است و می خواهید در موتورهای جستجو رتبه خوبی از آن کسب کنید.
2: حروف اضافه را حذف کنید. نامک خود را با حذف کلمات بی ارزش you, of, and و . کوتاهتر کنید و به جای آن بین کلمات از خط تیره (-) استفاده کنید. این یک روش سئو پسند است.
3: استفاده از حروف بزرگ و کوچک در url و آدرس سایت هیچ تاثیری بر رتبه سایت ندارد. این گفته جان مولر یکی از کارمندان ارشد گوگل است. پس خودتان را در صحبت هایی که سایر سایت ها در مورد تاثیر بزرگی و کوچکی حروف آدرس اینترنتی و تاثیر آن در سئو می کنند، در گیر نکنید.
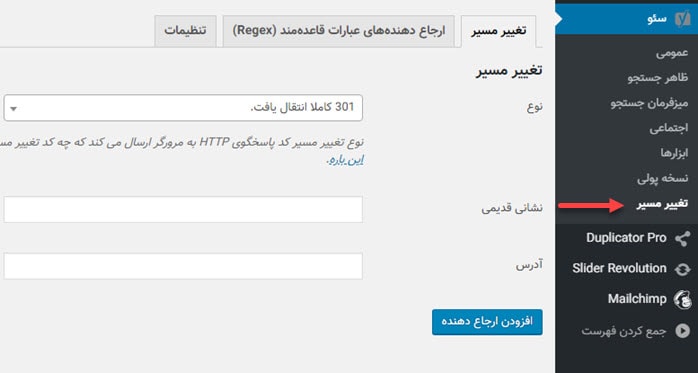
4: ریدایرکت 303. تصور کنید نامک یکی از صفحات سایت را بعد از ایندکس شدن تغییر داده اید، بهتر است از ریدایرکت 301 برای جایگزین کردن آدرس جدید با آدرس قدیمی استفاده کنید. بنابراین دیگر خطای 404 برای آدرس قبلی دریافت نمی کنید و بدون تاثیر منفی بر روی سئو آدرس را تغییر داده اید.
این کار نیز با استفاده از افزونه yoast seo می تواند انجام شود. در تصویر زیر تغییر مسیر 301 را در افزونه یواست سئو نمایش داده ایم. کافی است نوع را بر 301 تنظیم و نشانی قدیمی که منجر به 404 شده و آدرس جدید را وارد و برروی ذخیره کلیک کنید. با اینکار ترافیک صفحه را از دست نخواهید داد اما با اینحال تغییر slug برای پست ها یا صفحاتی که آمار جستجوی بالایی دارند توصیه نمی شود.

نامک فارسی بهتر است یا انگلیسی؟
از نظر فنی هیچ تفاوتی نمی کند که نامک انگلیسی یا فارسی انتخاب کنید. اما به دلیل تبدیل و رمز نگاری کاراکترهای فارسی تبدیل به آدرس های طولانی می شوند.
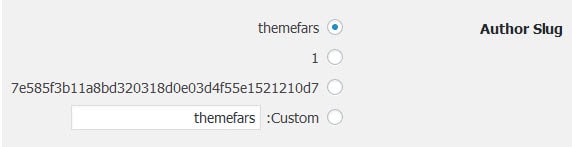
نامک نویسنده: اگر صاحب یک وب سایت خبری هستید و می خواهید نام نویسنده نیز دارای یک slug باشد، باید افزونه اضافی edit author slug را نصب کنید. سپس به قسمت کاربران > همه کاربران رفته و کاربر مربوطه را ویرایش کنید. سپس در در قسمت author slug نامک دلخواه خود را انتخاب کنید.

اگر شما صفحات پربازدیدی دارید بهتر است اسلاک یا نامک آنها را تغییر ندهید اما نکات بیان شده را برای صفحاتی که به تازگی ایجاد می کنید رعایت کنید. افزونه
مشخصات
لندینگ پیج چیست؟
لندینگ پیج یا صفحه فرود اولین صفحه ای است که مخاطب شما می بیند. گاهی نیاز دارید محصولات خود را با استفاده از یک کمپین تبلیغاتی یا بازاریابی ایمیلی و بنری به فروش برسانید. بنابراین نیاز به یک landing page دارید تا مشتریان آینده خود را در کمترین زمان با محصول هدف آشنا کنید. گاهی اوقات نیز هدف از طراحی صفحه فرود بدست آوردن اطلاعات تماس بازدید کنندگان است که بوسیله آن بتوان با آنها ارتباط برقرار کرد.
صفحه هوم پیج اولین لندینگ سایت شماست. صفحاتی که در سایر سایت های همکار یا تبلیغات آمده یا لینک آنها را در ایمیل مارکتینگ برای مخاطبان خود ارسال کرده اید، هم لندینگ محسوب می شوند. صفحه فرود ویترین سایت شماست و مخاطب با نگاه کردن به آن برند شما را می شناسد و قضاوت می کند. بنابراین لازم نیست اهمیت صفحه فرود را بیش از این یاداور شویم.
نکته ای که در ساخت لندینگ پیج فرود باید درنظر داشت این است که هر چه این صفحه کاربرپسند تر باشد شما نیز به هدف خود بیشتر نزدیک شده اید. این صفحات معمولا خارج از چارچوب سایت و صفحه اصلی طراحی می شوند تا در عمل مخاطب را به چند فعالیت محدود کند.
یک قالب وردپرس با ایجاد برگه جدید امکان طراحی لندینگ دلخواه را با کدنویسی یا افزونه های صفحه ساز فراهم کرده است که در ادامه روش استفاده از دو
انواع صفحات لندینگ
صفحه فرود opt-in pge: در طراحی این صفحات بخش های سایت مانند هدر و فوتر و سایدبار وجود دارد.
صفحه فرود click through: هدف طراحی این صفحات ارجاع بازدید کننده به صفحه دیگری از سایت است. برای تبدیل نرخ بازدیدکننده به مشتری در خرید محصول یا خدمات استفاده می شود.
صفحه فرود lead generation: این صفحات در ازای دانلود یک فایل رایگان یا دریافت خبرنامه، اطلاعات تماس مشتریان را برای ارتباطات بعدی دریافت می کند.
بازدیدکنندگان سایت پس از مشاهده این نوع صفحات یکی از اقدامات زیر را انجام می دهند:
- محتوای صفحه را مشاهده می کنند سپس خارج می شوند.
- از طریق لینک هایی که در صفحه قرار داده شده به سایر بخش های سایت وارد می شوند.
- بسته به هدف شما از لندینگ پیج، ایمیل خود را وارد می کنند یا محصول معرفی شده را می خرند.
دکمه Call to Action چیست؟
دکمه فراخوانی به اقدام در صفحات فرود بسیار اهمیت دارد و هدف طراحی صفحات لندینگ نیز کلک بر روی همین دکمه است. پس باید در طراحی آن نهایت دقت انجام شود. علاوه بر دانش گرافیگ لازم است نمونه های موفق صفحات دیده شود تا بتوانید از آنها الگوبرداری کنید.
ساخت صفحه فرود با استفاده از افزونه ویژوال کامپوزر
افزونه ویژوال کامپوزر یکی از بهترین صفحه سازهای موجود برای وردپرس است. این افزونه صفحه ساز با نام
ساخت لندینگ پیج رایگان در وردپرس
ویژوال کامپوزر صفحات آماده و پیش فرضی دارد که می توانید از آنها به عنوان طرح اولیه استفاده کنید، سپس آنها را مطابق سلیقه خود سفارشی سازی کنید.
برای دسترسی به قالب آماده لندینگ پیج باید به ترتیب زیر عمل کنید:
از پیشخوان> برگه ها> برگه جدید را انتخاب کنید.
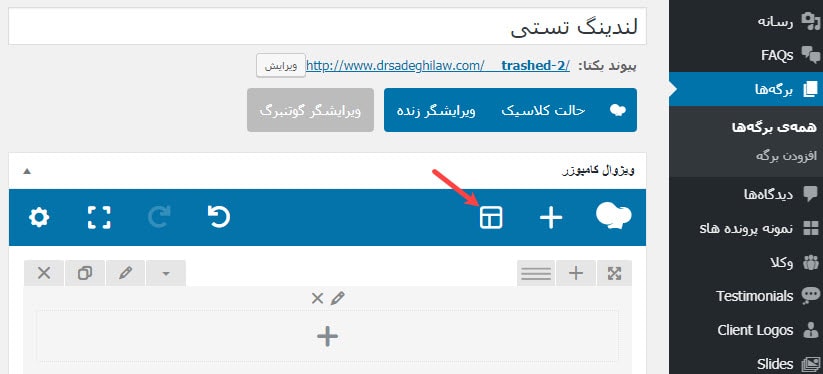
بر روی ویرایشگر پیشرفته کلیک کنید تا وارد ویرایشگر wpbakery page builder شوید.
سپس مطابق تصویر زیر بر روی الگو کلیک کنید.

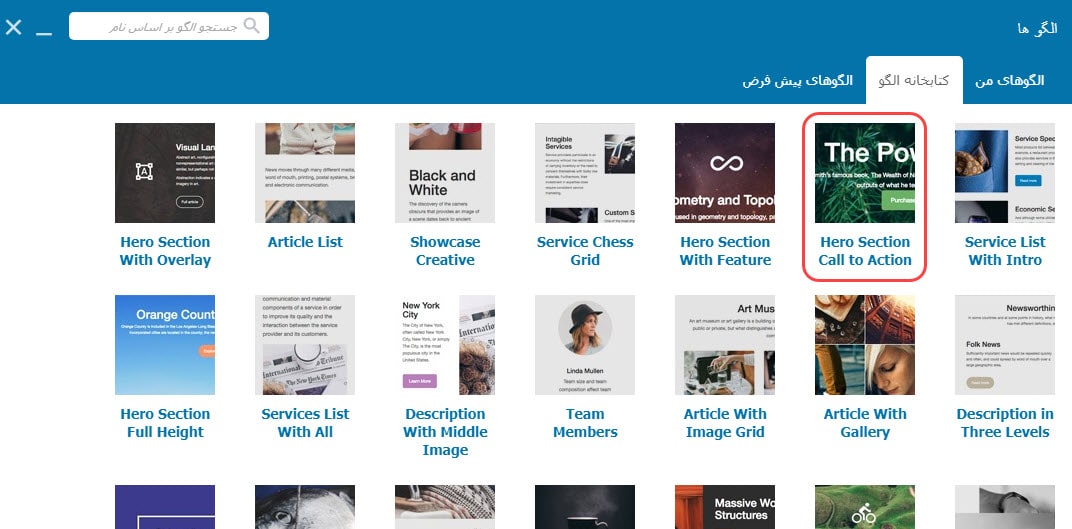
کتابخانه الگو را انتخاب کنید و از لیست بدنبال صفحه فرود آماده ای بگردید که متناسب با نیاز شماست. در این بخش ما صفحه آماده Hero Section Call to Action را انتخاب کردیم. سپس دانلود را کلیک کنید.

ساخت صفحه فرود با ویژوال کامپوزر
طراحی لندینگ باید به صورتی باشد که بازدید کننده جذب هدف شده یا آن نیاز را در خود احساس کند، سپس ما را دنبال کند. بنابراین با شناختی که از مشتریان خود دارید می توانید به ساخت صفحه لندینگ از صفر بپردازید. برای این منظور می توانید از صفحه ساز المنتور و ویژوال کامپوزر استفاده کنید یا از ابتدا با استفاده از کدنویسی html و css طراحی برگه مورد نظر را انجام دهید.
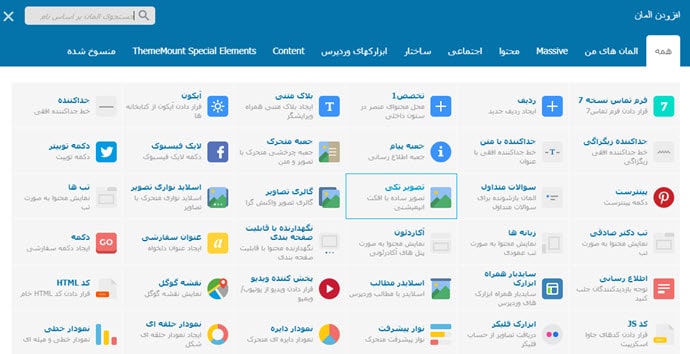
در زیر تصویر عناصری که می توانید در صفحه قرار دهید تا بتوانید یک لندینگ پیج جذاب طراحی کنید آورده شده است. از تاثیر انیمیشن ها بر روی نوشته، تصاویر و دکمه ها غافل نشوید.

ساخت لندینگ پیج با المنتور
یکی دیگر از صفحه سازهای مطرح افزونه المنتور است. با استفاده از آن می توانید صفحات از پیش آماده را استفاده کنید یا از ابتدا بسازید.
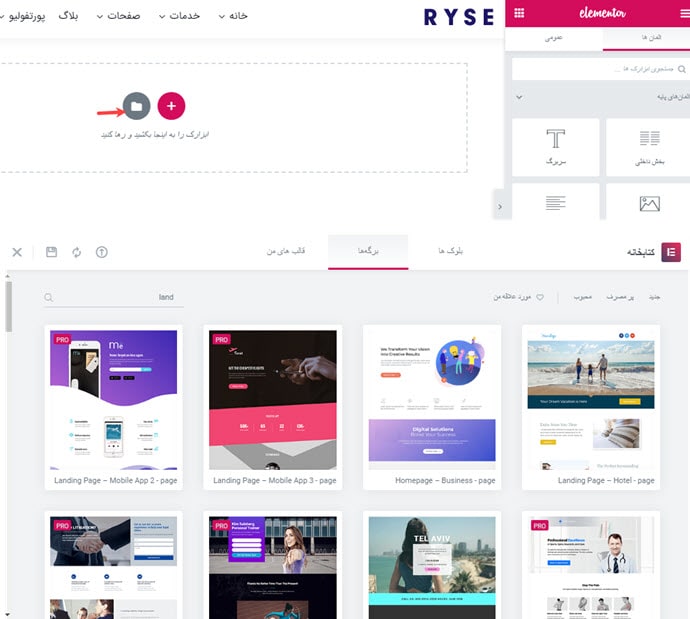
کافی است در ویرایشگر المنتور آی پوشه که افزودن قالب نام دارد را کلیک کنید. سپس مطابق تصویر از لیست باز شده یکی از صفحات مورد نظر را انتخاب و دانلود کنید.

7 نکته مهم در طراحی موثر یک لندینگ پیج
1: محتوای جذابی ارائه کنید
- محتوای لندینگ پیج باید به گونه ای باشد که مخاطب را در 8 ثانیه کنجکاو کرده و برای قبول پیشنهاد شما راغب شود. اطلاعات بیش از حد باعث شده کاربر صفحه را ترک کند. بنابراین
- عنوان ها را تاثیر گذار و با فونت بزرگ انتخاب کنید و دقیقا بگوئید چه چیزی قرار است پیدا کند.
- زیر عنوان ها توضیحات بیشتر و مفیدی ارائه می کنند. برخی از صفحات فرود ارزش های پیشنهادی را ارائه می کنند.
- دکمه های فراخوانی برای اقدام (call to action) قابل کلیک هستند و بازدید کنندگان را به خرید، ثبت نام، درخواست دمو، دانلود محتوا و . دعوت می کنند. بهترین CTA باید در دسترس کاربر باشد، بنابراین می تواند در بالای صفحه، پایین یا حتی شناور باد که کاربر مجبور به اسکرول نشود.
2: از تصاویر مفهومی استفاده کنید
تصاویر مفاهیم را به خوبی منتقل می کنند. بنابراین عکس ها استفاده شده باید با مفاهیم مرتبط و روانشناسی رنگ در آنها در نظر گرفته شود. این فاکتور نیز در جذب و تاثیر گذاری بر بازدیدکننده تاثیر دارد.
3: از سرنخ های جهت دار در لندینگ استفاده کنید
یک صفحه لندینگ باید به گونه ای طراحی شود که کاربر سریعا متوجه شود از کجا به کجا برود. می توان از فلشها و تصاویری که به پیدا کردن مسیر کمک می کند استفاده کنید.
4: جایی برای نفس کشیدن قرار دهید
خالی ماندن فضا در طراحی صفحات فرود باعث می شود، مخاطب بر نوشته و هدف شما تمرکز کند. شلوغی بیش از حد تنها باعث سردرگمی بازدیدکننده می شود.
5: احساسات مشتریان را تحریک کنید
استفاده از تصاویر کودک برای دریافت کمک های خیریه می تواند احساسات بازدید کننده را برانگیخته و موجب رسیدن شما به هدف شود.
6: لوگوی برند و نشان های همکاری را در صفحه ورود اضافه کنید
یک روش عالی برای به نمایش گذاشتن متقاضیان معروف کسب و کار نمایش برندهای همکار است. افزودنی های المنتور و ویژوال کامپوزر امکان اضافه کردن شرکای تجاری و نظرات مشتریان را با افکت های جذاب فراهم کرده است.
7: به رنگ ها دقت کنید
زمای که صحبت از صفحه لندینگ به میان می آید، رنگ یکی از مهمترین فاکتورها برای انتقال پیام است. انتخاب رنگ تنها به ویژگی زیبا شناسی و طراحی جذاب مربوط نمی شود. بهتر است کمی بیشتر در این مورد مطالعه کنید!
در زیر تصویر یکی از صفحات آماده افزونه المنتور آمده است. در این برگه کدام یک از اصول بیا شده رعایت شده است؟

در این مطلب سعی شد نکات مهم در طراحی LANDING PAGE بیان شود تا بهترین نتایج و فیدبک از صفحه دریافت شود. امیدواریم این مطلب برای ساخت لندینگ پیج مفید بوده باشد. در صورتی که سوالی دارید از ما بپرسید.
مشخصات
SSL/TSL یک پروتکل برای رمز نگاری داده ها در بستر اینترنت است که از شنود داده های مهم توسط هکرها جلوگیری می کند. البته به خاطر داشته باشید که این مورد به تنهایی از حمله هکر ها جلوگیری نمی کند ولی یک اتصال امن بین وب سایت و سرور ایجاد می کند. بعد از فعالسازی این گواهی تغییر آدرس وب سایت از http به https انجام می شود و یک قفل سبز رنگ در کنار مرورگر شما به نمایش در می آید. در این مطلب درباره فعالسازی SSL بر روی سایت های وردپرسی صحبت می کنیم.
اما آیا https بودن برای گوگل هم مهم است؟ بله، در سال 2014 گوگل این واقعیت را تائید کرد که استفاده از https به وب سایت ها کمک می کند تا در نتایج موتور جستجو رتبه بهتری بگیرند. زمانی که یک وب سایت با آدرس http را در مرورگر کروم باز می کنید در کنار آدرس سایت عبارت not secure به معنای ناامن نمایش داده می شود.
![]()
علاوه براین اخیرا گوگل در مواردی هشدار محتوای فریبنده برای وب سایت های نا امنی که هیچ کد مخربی ندارند نمایش داده است، که تنها با اضافه کردن ssl این مشکل برطرف شده است. بعد از بررسی مشخص شد که صفحات ورود و تماس آنها بر روی پروتکل http بوده است. بنابراین گوگل وب سایت هایی که در فرم های تماس و عضویت خود از این پروتکل استفاده نمی کنند را فریبکار تلقی می کند. این مورد بخصوص در مورد دامنه های تازه تاسیس است. دقت کنید بهتر است بعد از
همه این سختگیری های گوگل به دلیل این است که موتورهای پویشگر گوگل به کاربران کمک می کنند تا کمتر در معرض وب سایت های مخرب قرار گیرند.
با استفاده از
اگر قبل از راه اندازی سایت وردپرس گواهی ssl را فعال کنید، بعد از نصب قالب تمامی آدرس های ایجاد شده با https شروع می شوند و شما نیاز به کار بیشتری ندارید. اما در صورتیکه بعد از راه اندازی سایت بخواهید گواهی ssl را فعال کنید نیاز به فعالیت های بیشتری است که در ادامه به آن ها می پردازیم.
نحوه فعالسازی ssl رایگان بر روی دامین سایت وردپرس چگونه است؟
1: نصب ssl در هاست
گواهینامه SSL مخفف Socket Secure Layer به معنای لایه اتصال امن است که از آن برای انتقال ایمن داده ها استفاده می شود. برای اینکار می توانید از پشتیبانی هاستینگ خود بخواهید اینکار را برای شما انجام دهند. یا از مسیر زیر تنظیمات فعالسازی ssl رایگان را انجام دهید:
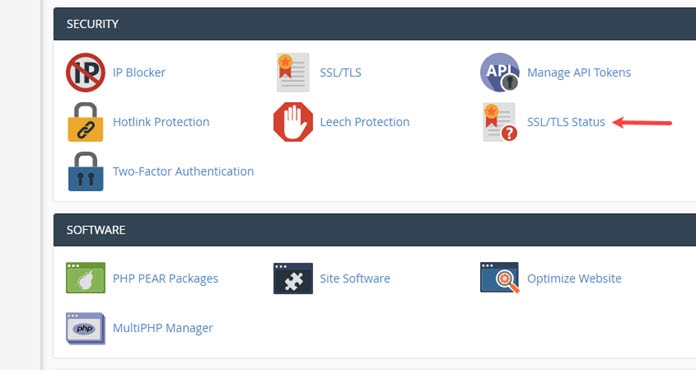
- وارد سی پنل هاست خود شوید.
- از بخش security سپس SSL/TSL status را انتخاب کنید.

- درپنجره باز شده دامنه مورد نظر را انتخاب کنید. دقت کنید دامنه شما می تواند شامل www باشد یا نه و شما باید همان آدرسی را انتخاب کنید که در وردپرس خود وارد کرده اید. در ادامه به تنظیمات ssl وردپرس به شما نشان خواهیم داد.
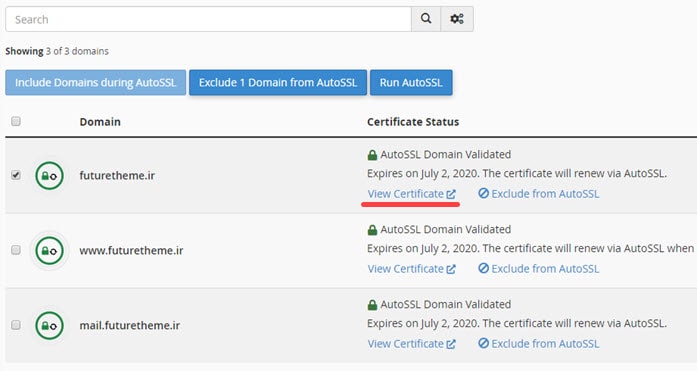
- include Domain during AutoSSL:بعد از فعال کردن تیک کنار دامنه های لیست شده، با کلیک روی این دکمه در واقع تعیین می کنید که فعال سازی ssl تنها برای دامنه های انتخاب شده انجام شود.
- Exclude Domain from AutoSSL: اگر هم بعد از فعال کردن تیک دامنه ها روی این دکمه کلیک کنید، در اصل این دستور تعیین می کند که نصب ssl برای دامنه های انتخاب شده صورت نگیرد. و بعد از بازه سه ماهه دیگر به صورت اتوماتیک تمدید نمی شود.
- Run AutoSSL:بعد از تعیین دامنه خود باید این دکمه را برای تکمیل فرآیند فعالسازی ssl سایت خود کلیک نمایید. در تصویر زیر تنظیمات ssl در سی پنل نمایش داده شده است. بعد از انتخاب دامنه برروی دکمه autossl کلیک شد.

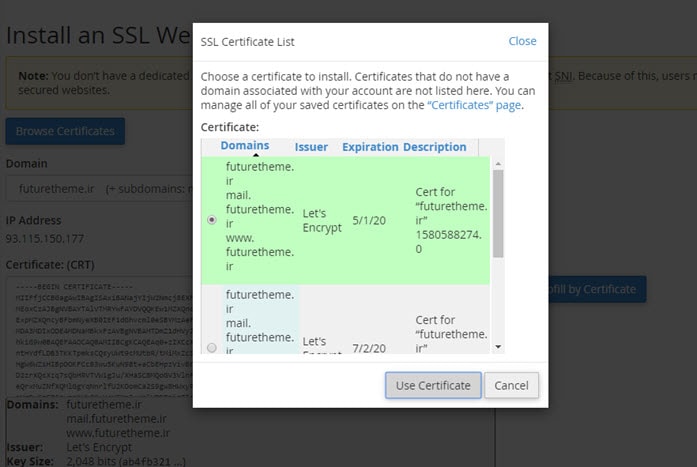
- بعد از آن اطمینان حاصل کنید که گواهی نصب شده است. برای این منظور بر روی لینک view certificate کلیک کنید. بعد از آن وارد صفحه ای می شوید که می توانید گواهی نامه و تاریخ انقضا و سایر مشخصات آن را بینید.

2: تغییر آدرس http سایت وردپرس در پیشخوان
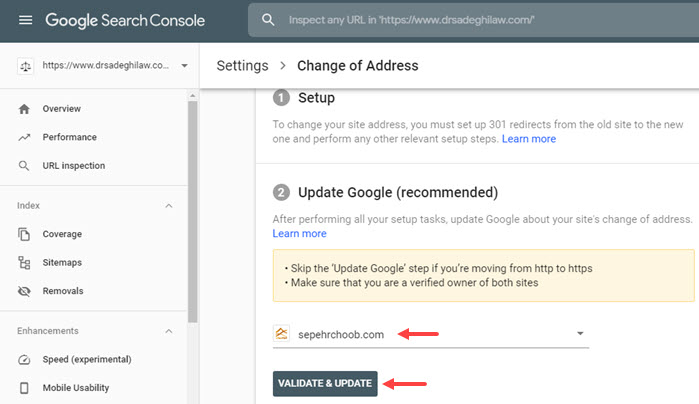
بعد از نصب ssl با استفاده از .htaccess می توانید کاری کنید که به صورت خودکار ریدایرکت بر روی دامنه شما صورت گرفته و کاربران از http به https منتقل شوند. ایندکس شدن سایت های تازه تاسیس در گوگل زمانبر است بنابراین می توانید سایت خود را دوباره با آدرس https ثبت کنید. اگر قبلا آنرا ثبت کرده اید می توانید برروی آی چرخ دنده کلیک کرده و change of address سپس نام دامنه مورد نظر را انتخاب و بر روی validate & update کلیک کنید و تغییرات لازم را انجام دهید.

در پنجره ظاهر شده باید دامنه را با https مشاهده کنید و در مقابل گزینه دوم Confirm that ۳۰۱-redirects work properly را کلیک کنید تا ریدایرکت انجام شود.
3: ریدایرکت کردن url های شروع کننده با http به https در فایل htaccess
از مسیر زیردر هاست سایت وردپرسی خود، فایل htaccess را برای ویرایش باز کنید.
File manager> Public_html> wp-content> .htaccess
کد زیر را به ابتدای فایل اضافه و ذخیره کنید.
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
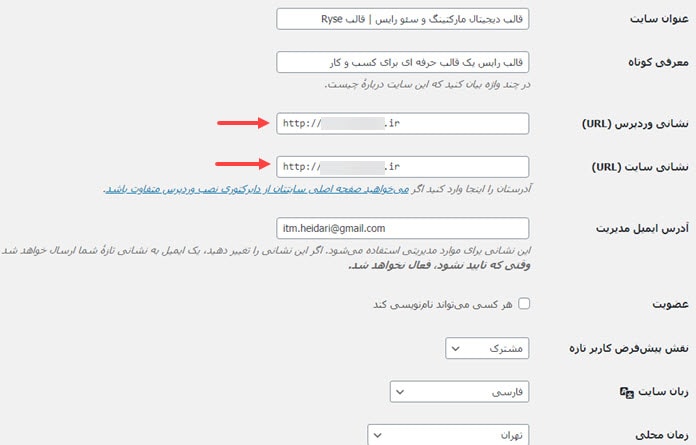
ریدایرکت آدرس سایت انجام شد. حالا باید تغییر http به https آدرس سایت در پیشخوان انجام شود. برای این منظور از تنظیمات> همگانی را انتخاب کنید. در زیر دو فیلد با نام های نشانی وردپرس و نشانی سایت وجود دارد که برای سایت و نشانی که وردپرس بر روی آن نصب شده مورد استفاده قرار می گیرد. در حالت پیش فرض آدرس سایت http است که باید هر دو گزینه را به https تغییر دهید.

حالا آدرس صفحاتی که آی سبز رنگ نداشتند، خواهید دید که مشکل شما برطرف شده و پروتکل https:// به همراه یک آی قفل نشان داده میشود.
4: اجبار لود صفحات لاگین و عضویت به صورت امن
برای لود شدن صفحات لاگین وردپرس به صورت امن می توانید دستورات زیر را در wp-config.php استفاده کنید.
//force https logins
define('FORCE_SSL_LOGIN', true);
//force https logins and administration
define('FORCE_SSL_ADMIN', true);
5: rewrite کردن کلیه لینک ها برای جلوگیری از خطای 404
در صورتیکه هنوز ارور 404 در برخی از صفحات سایت مشاده می کنید، می توانید کد زیر را به فایل .htaccess اضافه کنید.
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
به هر حال بعد از انجام تغییرات بالا تمامی صفحات سایت را یکبار در مرورگر باز کنید و مظئن شوید هیچ کدام از صفحات خود را از سدت نداده اید. علاوه بر این لینک های داخلی را توسط ابزارهایی چون broken link checker بررسی کنید.
تا به اینجا باید تفاوت http با https را در سایت وردپرسی خود درک کرده باشید. سایت های شما حداقل یک فرم تماس با ما و عضویت/ ورود دارند. بنابراین استفاده از پروتکل امن برای شما بسیار حیاتی و یک تصمیم عاقالانه است. در غیر اینصورت احتمالا در لیست سیاه گوگل قرار خواهید گرفت. شما می توانید مقاله
توصیه ما به شما این است که، پس از تغیرات انجام شده، توسط ابزارسرچ کنسول گوگل رنک صفحات خود در طی چند هفته رزیابی کنید تا در صورت بروز مشکل بتوانید سریعا موارد را بررسی و رفع کنید.
مشخصات
آیا می دانید که بازگشت سرمایه بازاریابی ایمیلی 38 دلار در مقابل هزینه 1 دلار است؟ این بدان معنی است که باید بر اضافه کردن مشترکین ایمیل تمرکز کرد. اما سوال اینجاست که کدام روش ها برای ساخت لیست ایمیل بهتر است؟ این یک سوال مهم و درآمدزاست که بحث مفصلی در ایمیل مارکتینگ دارد. در این مطلب تنها به راهکارهای افزایش لیست subscriber ها پرداخته می شود.
کارآمدترین راه های افزایش مشترکین ایمیل در وردپرس
1: استفاده از سرنخ رباها
سرنخ ربا، انگیزشی است که بازاریابان در ازای آدرس ایمیل یا سایر اطلاعات تماس به خریداران بالقوه پیشنهاد می کنند.
سرنخ ربا یکی از روش های کلاسیک و عملی برای افزایش مشترکان ایمیل سایت وردپرسی شماست. به عنوان مثال، در ازای آدرس ایمیل کاربر چیزی ارزشمند مانند یک کتاب رایگان یا تخفیف ویژه بر روی محصولی ارائه می دهید. این روش یکی از روش های اصلی افزایش لیست ایمیل است.
ارزش های پیشنهادی شما در قبال در یافت ایمیل می توانند یکی از موارد زیر باشد:
راهنما و گزارشات رایگان: این گزارشات یا راهنماها باید 100% مربوط به چیزی باشد که کاربر بدنبال آن است.
تهیه چک لیست: این مورد می تواند یک لیست از کارها یا دستورالعمل های سریع برای انجام کار های خاص مانند ارائه سمینار یا سئو مطلب یا هر چیز دیگری باشد. این مورد اگر صحیح انتخاب شود می تواند نرخ تبدیل بسیار خوبی داشته باشد.
فهرست منابع: برای برخی از بازدیدکنندگان خاص می تواند یک انگیزه قوی برای ورود ایمیل باشد.
آموزش های تصویری: ارائه آموزش های تصویری و رایگان یک روش جذاب برای دریافت سرنخ است.
دروه آزمایشی رایگان: اگر خدمات شما آنلاین ارائه می شود می توانید یک دوره استفاده رایگان به کاربران خود ارائه کنید و در ازای آن ایمیل آنها را برای اهداف بعدی خود بدست آورید.
تخفیف یا کوپن: ارائه کدهای تخفیف یک سرنخ ربای قوی و برای کسب و کارهای الکترونیک بسیار مفید است، زیرا خدمات یا محصولات آنلای شما را ترویج می کند.
نظرسنجی، مسابقه: این سرنخ یاب برای یافتن هدفمندترین سرنخ ها مفید است.
همه روش های بالا می توانند در موقعیت مناسب آدرس ایمیل مخاطبان زیادی را برای شما جمع آوری کنند. در نهایت در این فرم های تماس ها می توانید از کلماتی همچون رایگان، بهتر و حالا استفاده کنید. به این ترتیب خواننده شما احساس می کند اگر مشترک نشود یک چیز مهم را از دست داده است. تمامی آنها نیازمند طراحی لندینگ پیج مناسب برای هدف گیری بازدیدکنندگان است. افزودنی های جت المنتور در کنار صفحه ساز المنتور می تواند برای ساخت صفحه فرود مورد نظر یاری دهد.

2: از پاپ ها استفاده کنید
تصور نکنید که همیشه پاپ آپ ها آزاردهنده هستند. هنوز هم بسیار کاربردی هستند و عملکرد خوبی دارند. Sumo دریافته است که متوسط نرخ تبدیل آنها 3.09 که کاملا چشمگیر است. برخی از تکنیک ها به شما امکان می دهند که درحالیکه با حداقل حواس پرتی برای بازدید کنندگان همراه است، عملکرد مناسبی نیز داشته باشد. به عنوان مثال می توانید زمانی که کاربر قصد ترک صفحه را دارد یا 60 ثانیه بعد ازحضور در صفحه نمایش داده شود و در ازای ارائه محتوای ارزشمندی ایمیل مشترکین را دریافت کنید.

3: ابزارهای مدیریت کمپین و لیست ایمیل
برای مدیریت لیست ایمیل خود یک ابزار قدرتمند نیاز دارید. ارسال و مدیریت ایمیل های اتوماتیک به کاربرانی که قبلا ایمیل خود را باز کرده اند یا کلیک کرده اند. این افراد ارزش زیادی برای کسب و کار شما دارند و احتمالا علاقه مندان و بعدا مشتریان شما خواهند بود. پیشنهاد ما استفاده از سرویس های ایمیل مارکتینگ میلرلایت و pepipost است.
این ابزارهای آنلاین شما را در ایجاد کمیپن و work flow ها و جمع آوری سرنخ های مفید کمک می کنند. حذف ایمیل های غیر فعال، تعریف سگمنت های مختلف مشتریان و ارسال اتوماتیک ایمیل های هدفمند برای هر گروه تنها بخشی از خدمات ابزارهای ایمیل مارکتینگ است.
4: پیشنهاد ویژه برای مشتریان جدید
شما می توانید یک پیشنهاد ویژه برای مشترکین جدید خود ارائه کنید. این پیشنهاد نباید در هر جایی از سایت وردپرسی شما قابل مشاهده باشد. کاربران تازه وارد باید احساس منحصر بفرد بودن کنند، این کار تاثیر ذهنی مثبتی بر آنها دارد.
5: فرم های مختلفی را برای ثبت نام امتحان کنید
فرم های ثبت نام را با رنگ و فیلدهای متنوع امتحان کنید. اگر تاثیر تغییرات مختلف را بررسی نکنید ممکن است بسیاری از مشتریان خود را در زمان ثبت نام و عضویت از دست دهید. تخمین زده شده که 85% از خریداران تصمیم خود را بر اساس رنگ اتخاذ می کنند. به عنوان مثال می توانید از رنگ قرمز برای ایجاد حس فورییت، آبی برای ایجاد حس اعتماد و سبز برای القای آرامش استفاده کنید. البته از ترکیب رنگ ها غافل نشوید.

6: از ایمیل های چند بخشی استفاده کنید
بعد از هدایا و کدهای تخفیف می توانید از آموزش های چند بخشی برای ترغیب ورود ایمیل توسط کاربر استفاده کنید. دریافت هدایا می تواند توسط ایمیل های غیر فعال کاربران انجام شود اما برای دریافت فایل های چند بخشی نمی توان ایمیل های غیر کاربردی را وارد کرد.
7: افزودن امضا به انتهای ایمیل های ارسالی
از فضای انتهای ایمیل برای افزایش مشترکین ایمیل خود استفاده کنید. این یک فرصت طلایی است که بهتر از دست نرود.
8: افزودن دکمه اشتراک در بخش نظرات
بخش نظرات سایت یکی دیگر از بخش های بالقوه ای است که می توان برای جمع اوری آدرس ایمیل از آن استفاده کرد. آن دسته از کاربرانی که زمان خود را صرف ارسال کامنت می کند احتمالا به موضوع علاقه مند است. پس فرصت را نباید از دست داد.
9: دریافت ایمیل کاربر در انتهای مقاله
درنظر بگیرید کاربری که زمان خود را صرف مطالعه مقاله شما می کند، شانس زیادی وجود دارد که آنها بخواهند درباره سایر موضوعات نی اطلاعاتی کسب کنند. این افراد کاندید مناسبی برای خبرنامه سایت است. اینکار می تواند توسط افزونه های مربوطه در وردپرس به سادگی انجام شود.
10: اجرای مسابقه برای افزایش مشترکین ایمیل
ایجاد یک فرم جذاب در وب سایت خود نیمی از کار است. شما باید انگیزه ای برای بازدیدکنندگان در ثبت نام خبرنامه فراهم کنید. در این میان می توان از

11: از هدرهای جذاب استفاده کنید
بسیاری از بازدید کنندگان 80 درصد زمان خود را صرف پیدا کردن اطلاعات فوق العاده می کنند. شما می توانید با استفاده از فرم های opt-in ارزش مورد نظر را در صفحات بلاگ، صفحه اصلی یا هر کدام از صفحات داخلی مرتبط قرار دهید. برای این منظور افزونه های زیادی در مخزن وردپرس می توان یافت.
12: افزودن فرم اشتراک در بخش های کلیدی وبسایت
فرم های اشتراک خبرنامه آنچیزی است که از ابتدای این مطلب به آن اشاره شد. فرم عضویت در خبرنامه معمولا در صفحه اصلی سایت قرار دارد. اما در مورد موقعیت و طراحی آن باید دقت شود. در تصویر زیر نمایی از فرم دریافت ایمیل در قالب آوادا مشاهده می کنید.

13: از قابلیت شبکه های اجتماعی خود در افزایش مشترکین ایمیل استفاده کنید
کاربران شبکه های اجتماعی خود را به شمت سایت هدایت کنید. آیا می دانید بدون هیچ هزینه اضافی می توانید دکمه دعوت به اقدام را در صفحه فیس بوک خود قرار دهید؟ یا در استوری های اینستا گرام کاربران خود را به صفحات لندینگی که برای هر کدام از اهداف بالا طراحی کردید، هدایت و ایمیل بازدید کنندگان را دریافت کنید.
این یک حقیقت است که 95 در صد از بازدید کنندگان اولیه خرید نمی کنند و این فرایند پس از 3 تا 4 بار مراجعه اتفاق می افتد. این یعنی اگر لیست ایمیل یا سرنخ های ارتباطی از آنها جمع آوری نکنید میزان فروش قابل توجهی را از دست خواهید داد. چقدر مفید است اگر شما بتوانید اطلاعات تماس این افراد که احتمالا علاقه مندان به خدمات و محصولات شما هستند را جمع آوری کنید.
در این مطلب 13 راهکار معرفی شد تا بتوانید یک لیست ایمیل فعال از مشتریان بالقوه خود بسازید. جمع آوری سرنخ ها، طراحی فرم های ثبت نام جذاب، استفاده از پاپ ها و سرویس های مدیریت ایمیل و ارائه پیشنهادات ویژه تنها برخی از مهمترین روشها بودند. کدام یک از تکنیک های بیان شده مورد علاقه شما بوده؟ امیدواریم هر کدام را در زمان مناسب استفاده کنید.
مشخصات
فرم پرداخت چیست؟
امروزه انواع مختلفی از فرم ها وجود دارند که در وب سایت ها و بنابر نیاز وب مستران مورد استفاده قرار می گیرند. هر کدام از این فرم با هدف مشترک ارتباط بهتر و راحت تر با کاربران و بازدیدکنندگان از وب سایت ایجاد می شوند. اما فرم های پرداخت که هدف اصلی از ساخت آنها همانطور که از نام آن پیداست دریافت هزینه از کاربران در مقابل ارائه خدمات یا محصولات می باشند می توانند کاملا سفارشی بر اساس محصولات و خدمات شما ساخته شوند. در این بین فرم ساز زیادی وجود دارد که می توانید از آنها بهره بگیرید که در این مطلب به ساخت فرم پرداخت را در
ساخت فرم در گرویتی فرم
افزونه گرویتی فرم امروزه در بین وب مستران وردپرسی جایگاه محبوبی پیدا کرده است به طوری که تنها در وب سایت راست چین 3600 بار خریداری شده است! این افزونه شما را قادر می سازد انواع فرم ها با فیلد های مختلف ، قابلیت انتخاب ظاهر دلخواه و ایجاد فرم های چند مرحله ای و شرطی، ساخت فیلد های پیشرفته، قابلیت ساخت فرم و نمایش آن در زمان بندی های مختلف، قابلیت ایجاد انواع فیلد های محاسبه گر (وزنی ، و…)، قابلیت اتصال به درگاه پرداخت دلخواه می باشد.
استفاده از افزونه ی قدرتمند gravity forms یکی از روش های ساده برای ساخت انواع فرم می باشد. مدیران وب سایت های وردپرسی می توانند با نصب و سپس فعالسازی افزونه گراویتی فرم به راحتی اقدام به ساخت فرم پرداخت نمایند.
ساخت فرم پرداخت و اتصال آن به درگاه پرداخت در گرویتی فرم نه تنها کار سخت و پیچیده ای نمی باشد، بلکه تنها با کشیدن و انتقال فیلد مورد نظر به صفحه فرم و بدون یک خط کدنویسیامکانپذیر است.
آموزش ساخت فرم پرداخت در گرویتی فرم
همانطور که پیش تر گفتیم برای ساخت فرم پرداخت در گرویتی فرم اول لازم است این افزونه را از راستچین یا هر مارکت پلیس مجاز دیگری دانلود و در سایت وردپرسی خود نصب کنید.
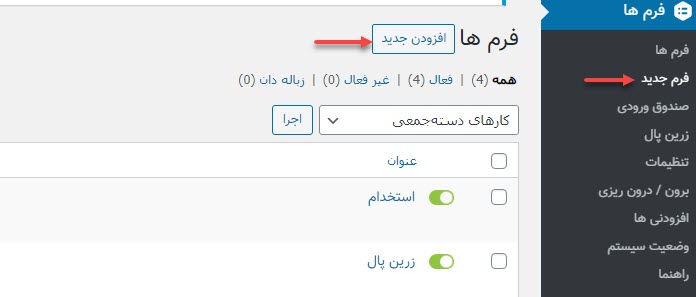
پس از فعالسازی افزونه گرویتی فرم بخش جدیدی با عنوان فرم ها همانند تصویر زیر ایجاد می شود که لازم است بر روی فرم جدید کلیک نمایید.

پس از کلیک بر روی این گزینه شما باید نام فرم و توضیحات لازم را وارد نمایید و سپس به صفحه ساخت فرم هدایت خواهید شد. لازم به ذکر است هر کدام از المان یا فیلد هایی که شما برای فرم خود انتخاب نمایید دارای تنظیماتی می باشند که می توانید تا حدود زیادی آن ها را سفارشی سازی کنید و مطابق میل خود تغییر دهید.
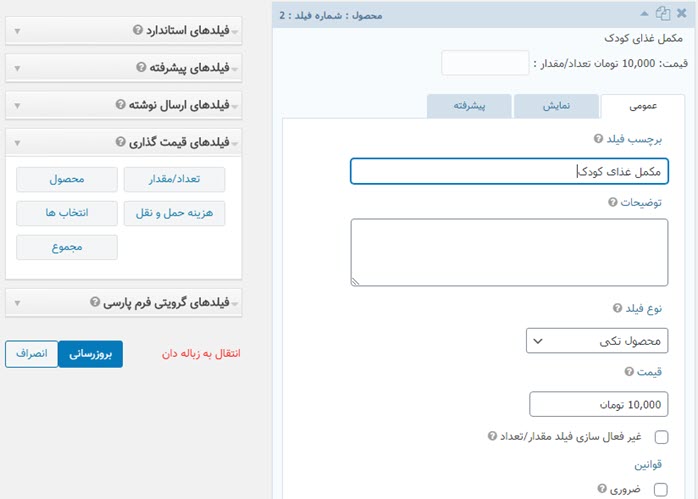
اما بخاطر اینکه شما عزیزان قرار است با استفاده از این فرم خدمات یا محصولاتی را به افراد ارائه دهید بایستی پس از انتخاب فیلد های دیگر خود حتما از فیلد محصول در قسمت فیلد های قیمت گذاری استفاده نمایید. همانطور که مشاهده می کنید در تصویر زیر از فیلد هزینه حمل و نقل و محصول تکی در بخش فیلدهای قیمت گذاری استفاده شده است.

پس از قرار دادن این فیلد در فرم خود بایستی تنظیمات آن را اعمال نمایید و محصولات یا خدماتی را که می خواهید از طریق این فرم به فروش برسانید را مانند تصویر بالا ثبت نمایید و سپس تنظیمات خود را ذخیره نمایید. با انجام این کار, ساخت فرم پرداخت در وردپرس و با استفاده از گرویتی فرم انجام شده است بنابراین شما می توانید آن را در وب سایت خود نشر دهید. اما اتصال گرویتی فرم به درگاه پرداخت نیز نیازمند فعالیتی دیگر که در ادامه به شرح آن خواهیم پرداخت
اتصال فرم پرداخت به درگاه پرداخت زرین پال در گرویتی فرم
در این بخش از مقاله نیز قصد داریم به آموزش اتصال فرم پرداخت ساخته به درگاه پرداخت زرین پال بپردازیم. زرین پال از درگاه های پرداخت بسیار امن و معروف در ایران می باشد که کاربران بسیاری دارد و شرکت های معتبری نیز از این درگاه پرداخت استفاده می کنند. این درگاه دارای سیستم گزارش و آمار پیشرفته برای مشاهده روند تغییرات تراکنش های شما بر اساس بازه های زمانی می باشد .
برای اتصال فرم پرداخت ساخته شده به درگاه امن پرداخت زرین پال لازم است ابتدا
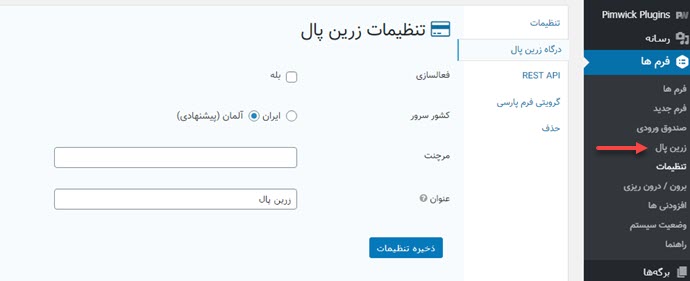
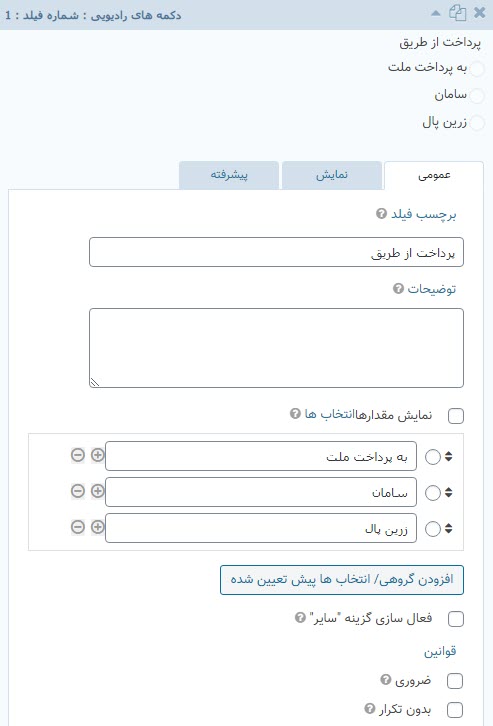
بعد از نصب و فعالسازی این افزونه، گزینه زرین پال به منوی فرم پیشخوان اضافه می شود. در صورتیکه پیکر بندی درگاه پرداخت انجتم نشده باشد، می توانید مستقیما از همین برگه و کلیک بر روی دکمه تنظیمات اقدام کنید. در تصویر زیر تنظیمات درگاه پرداخت زرین پال را مشاهده می کنید.

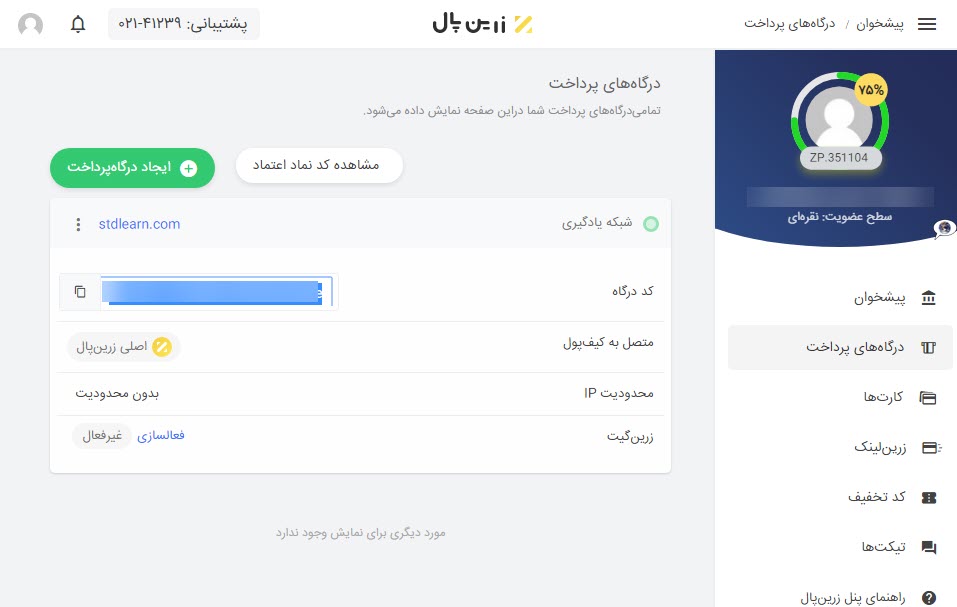
مرچنت کد را از صفحه کاربری زیرن پال دریافت کپی و در محل مورد نظر وارد کنید.

پس از آن بر روی زرین پال > افزودن جدید را کلیک کنید. حالا از بین فرم های ایجاد شده برای پرداخت یکی را که برای درگاه زرین پال ایجاد کرده اید انتخاب کنید. ما فرم زیر را تنها با سه گزینه انتخاب درگاه، هزینه حمل و نقل و مشخصات محصول ایجاد کردیم.

بعد از آن نوبت به تنظیم درگاه با انتخاب گزینه های هر درگاه میرسد. برای اینکار منوی فرم پیشخوان> زرین پال> تنظیمات را انتخاب کنید و وارد تب زیرن پال شوید. سپس یک فید جدید ایجاد و مطابق تنظیمات تصویر زیر درگاه زیرن پال را بعد از فعال کردن منطق شرطی پیش روید.

برای سایر درگاه هایی که متصل به گرویتی فرم هستند همین کار را انجام دهید. به عنوان مثال در قالب آسترا اینکار را انجام داده ایم. تنظیمات اعلان و پیام تائیدیه پرداخت یا عدم پرداخت موفق را می توانید در همین بخش تنظیمات انجام دهید.
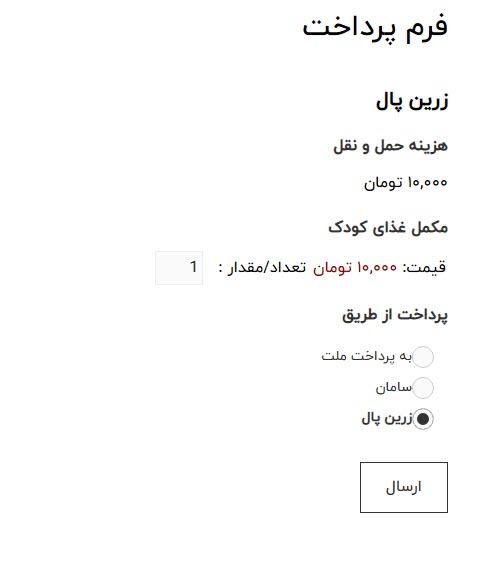
بعد از آن برگه جدیدی ساخته و فرم پرداخت را درون آن قرار دهید و نتیجه را مشاهده کنید.


سخن نهائی
افزونه گرویتی فرم نیز به دلیل راحتی کار و سادگی که دارد توانسته است در بین وب مستران وردپرسی طرفداران زیادی پیدا کند. افراد زیادی برای ساخت فرم های مختلف به خصوص ساخت فرم پرداخت از این افزونه استفاده می کنند. در این مطلب راجع به ساخت فرم پرداخت در گرویتی فرم با استفاده از درگاه پرداخت زرین پال صحبت شد. امیداوریم این مطلب برای شما مفید بوده باشد. اگر سوالی دارید در بخش نظرات با ما درمیان بگذارید.
مشخصات
- تولید و فروش گچ پلیمری
- webdes
- داروخانه پلاس | داروخانه آنلاین شبانه روزی
- ترشیز وب
- بانک اطلاعات مشاغل
- لباس زیر شیردهی نخی یقه دار زنانه خالدار
- تیم والیبال کاراسونو
- تک تاک
- شرکت کالای صنعت نفت
- محصولات کیهان
- delsatecco.rozblog.com
- قفل دیجیتال
- فارسروید
- beroozha
- Rank2Game
- پویان اسکنر
- lilini
- تعمیر و فروش
- kiamehr85
- دانلود رایگان کتاب
- ویلم
- پچ لیگ برتر ایران
- تفریحی و دانلود
- کنترلی کردن درب آپارتمان
- فن کویل