لندینگ پیج چیست؟
لندینگ پیج یا صفحه فرود اولین صفحه ای است که مخاطب شما می بیند. گاهی نیاز دارید محصولات خود را با استفاده از یک کمپین تبلیغاتی یا بازاریابی ایمیلی و بنری به فروش برسانید. بنابراین نیاز به یک landing page دارید تا مشتریان آینده خود را در کمترین زمان با محصول هدف آشنا کنید. گاهی اوقات نیز هدف از طراحی صفحه فرود بدست آوردن اطلاعات تماس بازدید کنندگان است که بوسیله آن بتوان با آنها ارتباط برقرار کرد.
صفحه هوم پیج اولین لندینگ سایت شماست. صفحاتی که در سایر سایت های همکار یا تبلیغات آمده یا لینک آنها را در ایمیل مارکتینگ برای مخاطبان خود ارسال کرده اید، هم لندینگ محسوب می شوند. صفحه فرود ویترین سایت شماست و مخاطب با نگاه کردن به آن برند شما را می شناسد و قضاوت می کند. بنابراین لازم نیست اهمیت صفحه فرود را بیش از این یاداور شویم.
نکته ای که در ساخت لندینگ پیج فرود باید درنظر داشت این است که هر چه این صفحه کاربرپسند تر باشد شما نیز به هدف خود بیشتر نزدیک شده اید. این صفحات معمولا خارج از چارچوب سایت و صفحه اصلی طراحی می شوند تا در عمل مخاطب را به چند فعالیت محدود کند.
یک قالب وردپرس با ایجاد برگه جدید امکان طراحی لندینگ دلخواه را با کدنویسی یا افزونه های صفحه ساز فراهم کرده است که در ادامه روش استفاده از دو
انواع صفحات لندینگ
صفحه فرود opt-in pge: در طراحی این صفحات بخش های سایت مانند هدر و فوتر و سایدبار وجود دارد.
صفحه فرود click through: هدف طراحی این صفحات ارجاع بازدید کننده به صفحه دیگری از سایت است. برای تبدیل نرخ بازدیدکننده به مشتری در خرید محصول یا خدمات استفاده می شود.
صفحه فرود lead generation: این صفحات در ازای دانلود یک فایل رایگان یا دریافت خبرنامه، اطلاعات تماس مشتریان را برای ارتباطات بعدی دریافت می کند.
بازدیدکنندگان سایت پس از مشاهده این نوع صفحات یکی از اقدامات زیر را انجام می دهند:
- محتوای صفحه را مشاهده می کنند سپس خارج می شوند.
- از طریق لینک هایی که در صفحه قرار داده شده به سایر بخش های سایت وارد می شوند.
- بسته به هدف شما از لندینگ پیج، ایمیل خود را وارد می کنند یا محصول معرفی شده را می خرند.
دکمه Call to Action چیست؟
دکمه فراخوانی به اقدام در صفحات فرود بسیار اهمیت دارد و هدف طراحی صفحات لندینگ نیز کلک بر روی همین دکمه است. پس باید در طراحی آن نهایت دقت انجام شود. علاوه بر دانش گرافیگ لازم است نمونه های موفق صفحات دیده شود تا بتوانید از آنها الگوبرداری کنید.
ساخت صفحه فرود با استفاده از افزونه ویژوال کامپوزر
افزونه ویژوال کامپوزر یکی از بهترین صفحه سازهای موجود برای وردپرس است. این افزونه صفحه ساز با نام
ساخت لندینگ پیج رایگان در وردپرس
ویژوال کامپوزر صفحات آماده و پیش فرضی دارد که می توانید از آنها به عنوان طرح اولیه استفاده کنید، سپس آنها را مطابق سلیقه خود سفارشی سازی کنید.
برای دسترسی به قالب آماده لندینگ پیج باید به ترتیب زیر عمل کنید:
از پیشخوان> برگه ها> برگه جدید را انتخاب کنید.
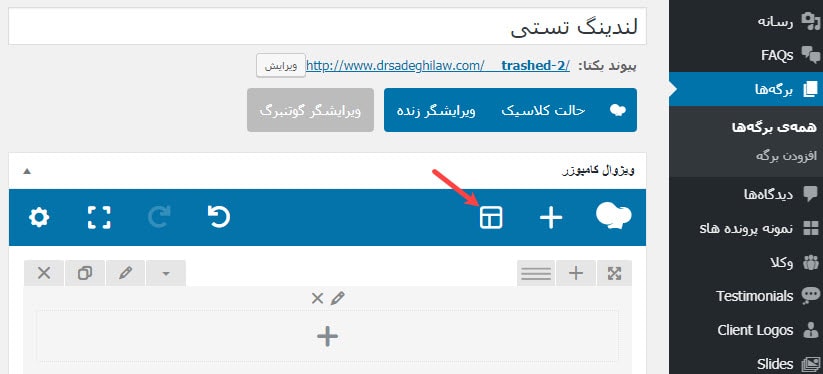
بر روی ویرایشگر پیشرفته کلیک کنید تا وارد ویرایشگر wpbakery page builder شوید.
سپس مطابق تصویر زیر بر روی الگو کلیک کنید.

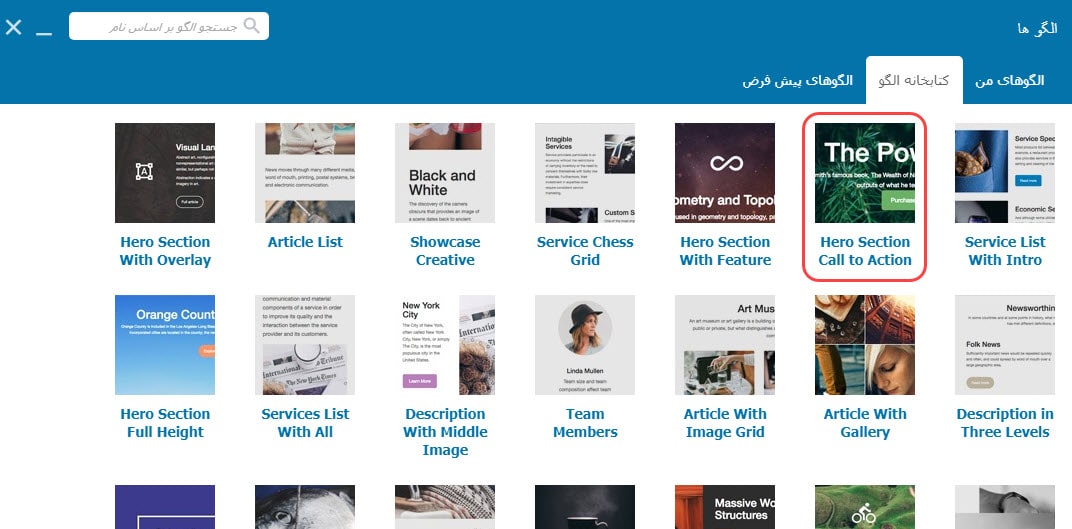
کتابخانه الگو را انتخاب کنید و از لیست بدنبال صفحه فرود آماده ای بگردید که متناسب با نیاز شماست. در این بخش ما صفحه آماده Hero Section Call to Action را انتخاب کردیم. سپس دانلود را کلیک کنید.

ساخت صفحه فرود با ویژوال کامپوزر
طراحی لندینگ باید به صورتی باشد که بازدید کننده جذب هدف شده یا آن نیاز را در خود احساس کند، سپس ما را دنبال کند. بنابراین با شناختی که از مشتریان خود دارید می توانید به ساخت صفحه لندینگ از صفر بپردازید. برای این منظور می توانید از صفحه ساز المنتور و ویژوال کامپوزر استفاده کنید یا از ابتدا با استفاده از کدنویسی html و css طراحی برگه مورد نظر را انجام دهید.
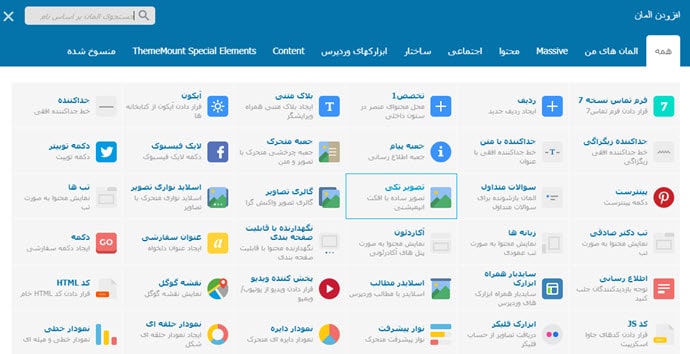
در زیر تصویر عناصری که می توانید در صفحه قرار دهید تا بتوانید یک لندینگ پیج جذاب طراحی کنید آورده شده است. از تاثیر انیمیشن ها بر روی نوشته، تصاویر و دکمه ها غافل نشوید.

ساخت لندینگ پیج با المنتور
یکی دیگر از صفحه سازهای مطرح افزونه المنتور است. با استفاده از آن می توانید صفحات از پیش آماده را استفاده کنید یا از ابتدا بسازید.
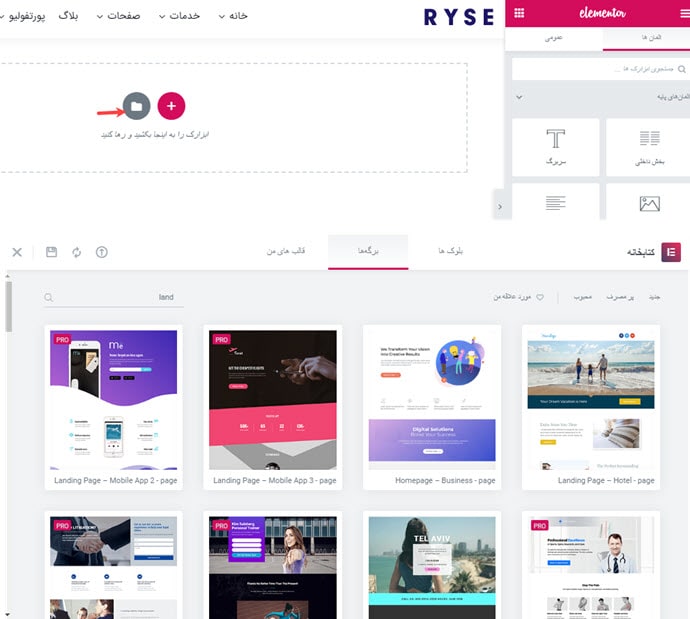
کافی است در ویرایشگر المنتور آی پوشه که افزودن قالب نام دارد را کلیک کنید. سپس مطابق تصویر از لیست باز شده یکی از صفحات مورد نظر را انتخاب و دانلود کنید.

7 نکته مهم در طراحی موثر یک لندینگ پیج
1: محتوای جذابی ارائه کنید
- محتوای لندینگ پیج باید به گونه ای باشد که مخاطب را در 8 ثانیه کنجکاو کرده و برای قبول پیشنهاد شما راغب شود. اطلاعات بیش از حد باعث شده کاربر صفحه را ترک کند. بنابراین
- عنوان ها را تاثیر گذار و با فونت بزرگ انتخاب کنید و دقیقا بگوئید چه چیزی قرار است پیدا کند.
- زیر عنوان ها توضیحات بیشتر و مفیدی ارائه می کنند. برخی از صفحات فرود ارزش های پیشنهادی را ارائه می کنند.
- دکمه های فراخوانی برای اقدام (call to action) قابل کلیک هستند و بازدید کنندگان را به خرید، ثبت نام، درخواست دمو، دانلود محتوا و . دعوت می کنند. بهترین CTA باید در دسترس کاربر باشد، بنابراین می تواند در بالای صفحه، پایین یا حتی شناور باد که کاربر مجبور به اسکرول نشود.
2: از تصاویر مفهومی استفاده کنید
تصاویر مفاهیم را به خوبی منتقل می کنند. بنابراین عکس ها استفاده شده باید با مفاهیم مرتبط و روانشناسی رنگ در آنها در نظر گرفته شود. این فاکتور نیز در جذب و تاثیر گذاری بر بازدیدکننده تاثیر دارد.
3: از سرنخ های جهت دار در لندینگ استفاده کنید
یک صفحه لندینگ باید به گونه ای طراحی شود که کاربر سریعا متوجه شود از کجا به کجا برود. می توان از فلشها و تصاویری که به پیدا کردن مسیر کمک می کند استفاده کنید.
4: جایی برای نفس کشیدن قرار دهید
خالی ماندن فضا در طراحی صفحات فرود باعث می شود، مخاطب بر نوشته و هدف شما تمرکز کند. شلوغی بیش از حد تنها باعث سردرگمی بازدیدکننده می شود.
5: احساسات مشتریان را تحریک کنید
استفاده از تصاویر کودک برای دریافت کمک های خیریه می تواند احساسات بازدید کننده را برانگیخته و موجب رسیدن شما به هدف شود.
6: لوگوی برند و نشان های همکاری را در صفحه ورود اضافه کنید
یک روش عالی برای به نمایش گذاشتن متقاضیان معروف کسب و کار نمایش برندهای همکار است. افزودنی های المنتور و ویژوال کامپوزر امکان اضافه کردن شرکای تجاری و نظرات مشتریان را با افکت های جذاب فراهم کرده است.
7: به رنگ ها دقت کنید
زمای که صحبت از صفحه لندینگ به میان می آید، رنگ یکی از مهمترین فاکتورها برای انتقال پیام است. انتخاب رنگ تنها به ویژگی زیبا شناسی و طراحی جذاب مربوط نمی شود. بهتر است کمی بیشتر در این مورد مطالعه کنید!
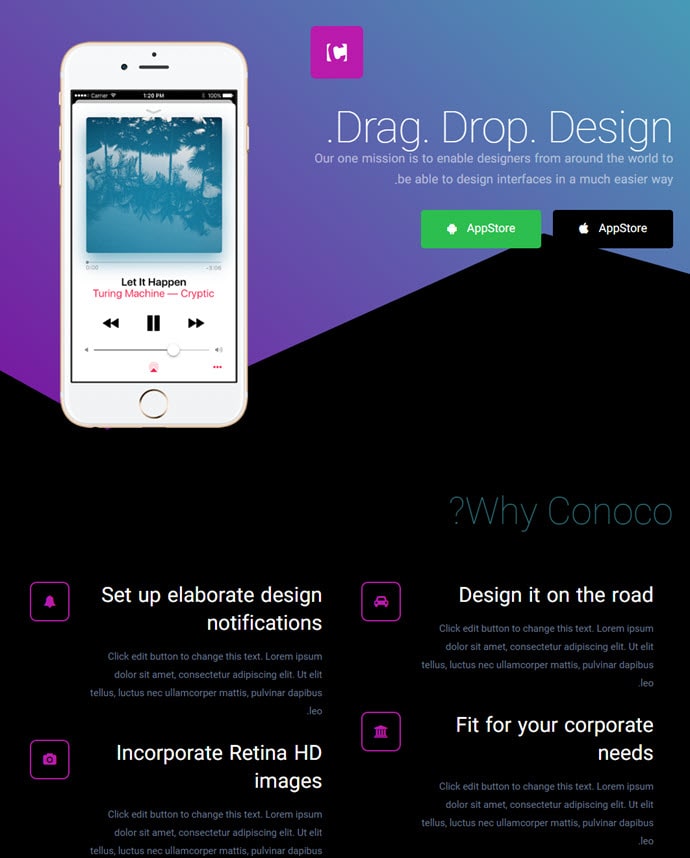
در زیر تصویر یکی از صفحات آماده افزونه المنتور آمده است. در این برگه کدام یک از اصول بیا شده رعایت شده است؟

در این مطلب سعی شد نکات مهم در طراحی LANDING PAGE بیان شود تا بهترین نتایج و فیدبک از صفحه دریافت شود. امیدواریم این مطلب برای ساخت لندینگ پیج مفید بوده باشد. در صورتی که سوالی دارید از ما بپرسید.
چطور فونت قالب وردپرس را فارسی کنیم؟
کسب درآمد اینترنتی از طریق وردپرس
وردپرس بهتر است یا html ؟ تفاوت وردپرس با قالب html چیست؟
سایت ساز یا وردپرس؟ مساله این است
مشخصات
- تولید و فروش گچ پلیمری
- webdes
- داروخانه پلاس | داروخانه آنلاین شبانه روزی
- ترشیز وب
- بانک اطلاعات مشاغل
- لباس زیر شیردهی نخی یقه دار زنانه خالدار
- تیم والیبال کاراسونو
- تک تاک
- شرکت کالای صنعت نفت
- محصولات کیهان
- delsatecco.rozblog.com
- قفل دیجیتال
- فارسروید
- beroozha
- Rank2Game
- پویان اسکنر
- lilini
- تعمیر و فروش
- kiamehr85
- دانلود رایگان کتاب
- ویلم
- پچ لیگ برتر ایران
- تفریحی و دانلود
- کنترلی کردن درب آپارتمان
- فن کویل